歌詞アニメーションを手軽に作れる「TextAlive」をご紹介します
TextAliveとは
VOCALOIDのミュージックビデオなどでよく歌詞が音楽に合わせてアニメーションする光景を見たことがあると思います。
そういった動画のことを「リリックビデオ(歌詞アニメーション)」といい、今回ご紹介する「TextAlive」ではそれを手軽にブラウザ上から作成できるサービスになります。
TextAlive公式からの紹介動画があるので、まずはこちらをご覧ください。
このようにパワーポイントでスライドを作成するように楽曲の歌詞アニメーションを手軽に作成できます。
歌詞アニメーション作成
使い方はとっても簡単!
TextAliveの楽曲検索ページにアクセスし、歌詞アニメーション作成したい楽曲を見つけます。
※歌詞アニメーションを作る元となる楽曲は、Songleというサービスに登録されてある必要がありますが、YouTubeやニコニコ動画に投稿されているVOCALOID楽曲であればおおよそ登録されていると思います。
選択すると以下のような画面になり、ここで歌詞アニメーションを作成できます。


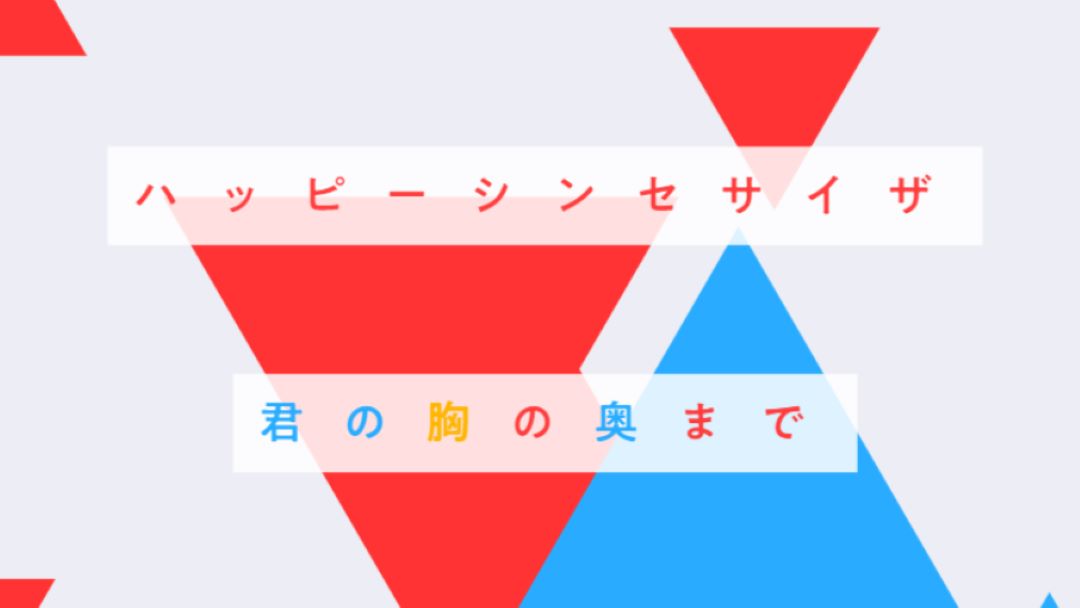
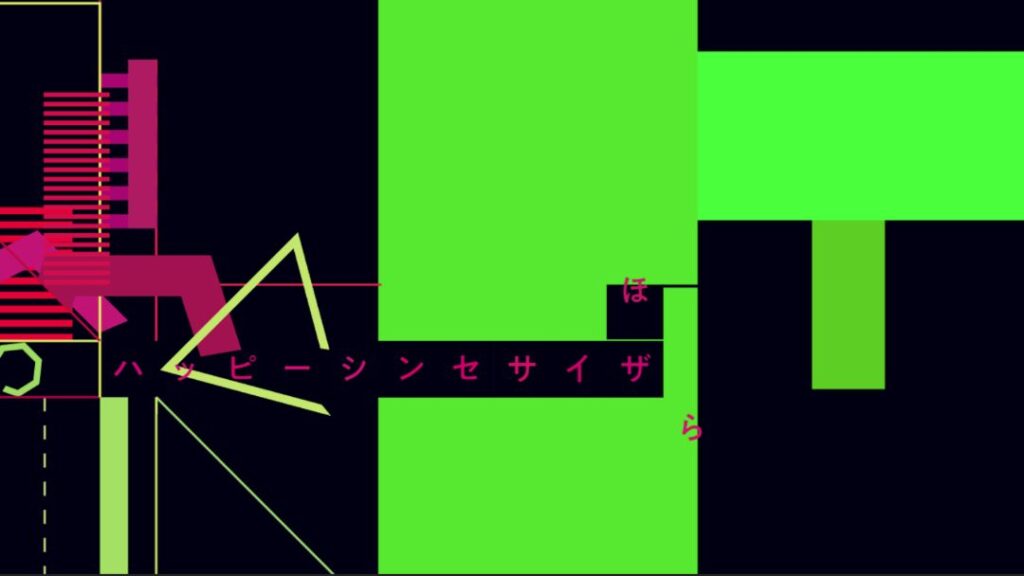
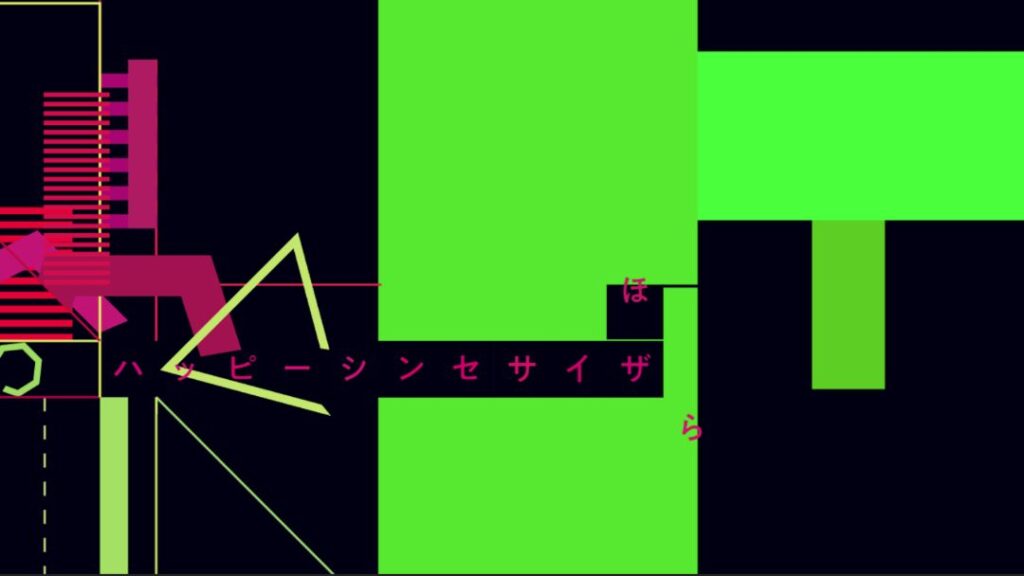
画面下部にある「ポップ」「バラード」「ロック」といったテンプレートを選択すると、テーマに合わせた歌詞アニメーションが自動で生成されます。
後は、画面右部にある「文字色」や「モーション」を自由に調整するだけで、楽曲に合わせて歌詞が動くアニメーションを作成できます!
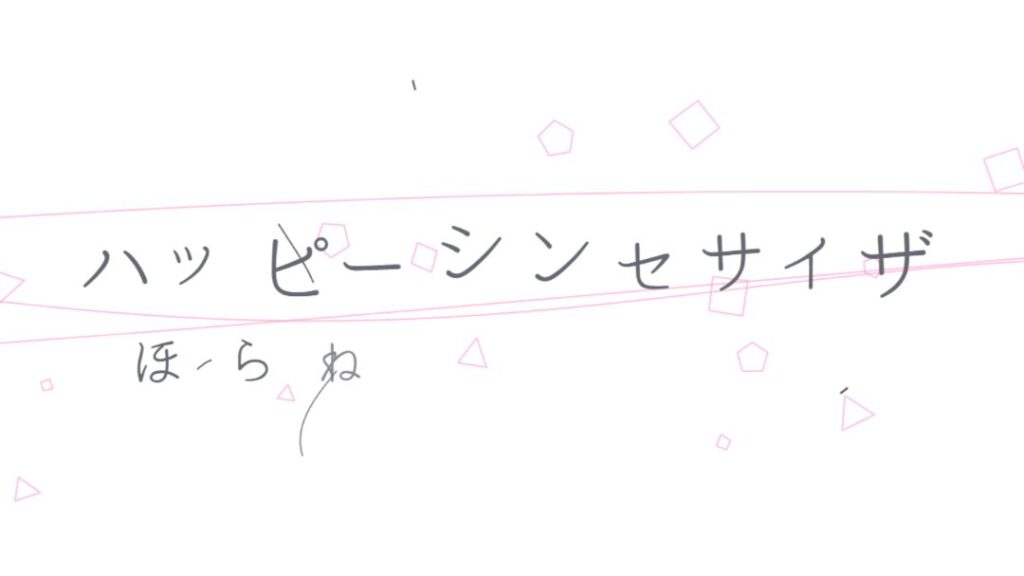
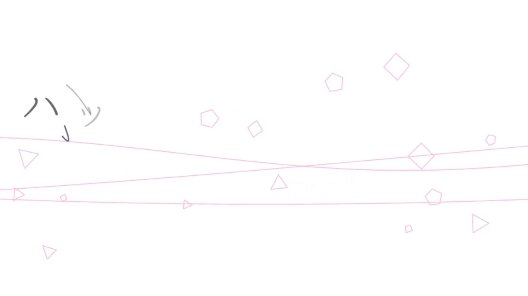
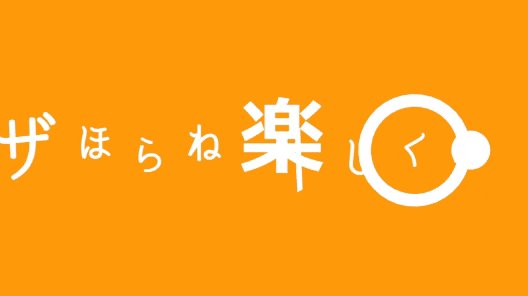
同じ楽曲でもテンプレートが違えば、以下の画像のように各々のアニメーションが作成されます。








静止画だと分かりにくいのでGIFで見せるとこんな感じ!


めっちゃ簡単すぎ!
まとめ
ということで歌詞アニメーションが手軽に作れる「TextAlive」を紹介しましたが、手軽さは感じられましたでしょうか。
最後に私が「TextAlive」で作成された歌詞アニメーションで好きな動画を貼っておきます。
そして「TextAlive API」を使った「マジカルミライ 2024」プログラミング・コンテストが開催されているので、気になる方はこちらもチェックだ!
以上!