生成AIを使ったアプリを作成できる「Dify」を使ってみました!
「Dify」とは
まずは、DIfyについて説明いたします。
英語的な言い回しを直訳しているので分かりにくいですが、簡単に言うと。
生成AIを使ったアプリを手軽に作れるサービスってことです!
しかも、ほぼコーディングなしで作れたりするので、知識がなくても十分楽しめます。
また、作ったアプリをそのままウェブアプリとして公開することもできちゃいます。
「Dify」を使ってみる
まず「Dify」を使うために、Dify公式ページにアクセスします。
左上にある「Get Started」ボタンを押して、GitHubかGoogleで連携するとすぐ使えるようになります。


ログインが完了。
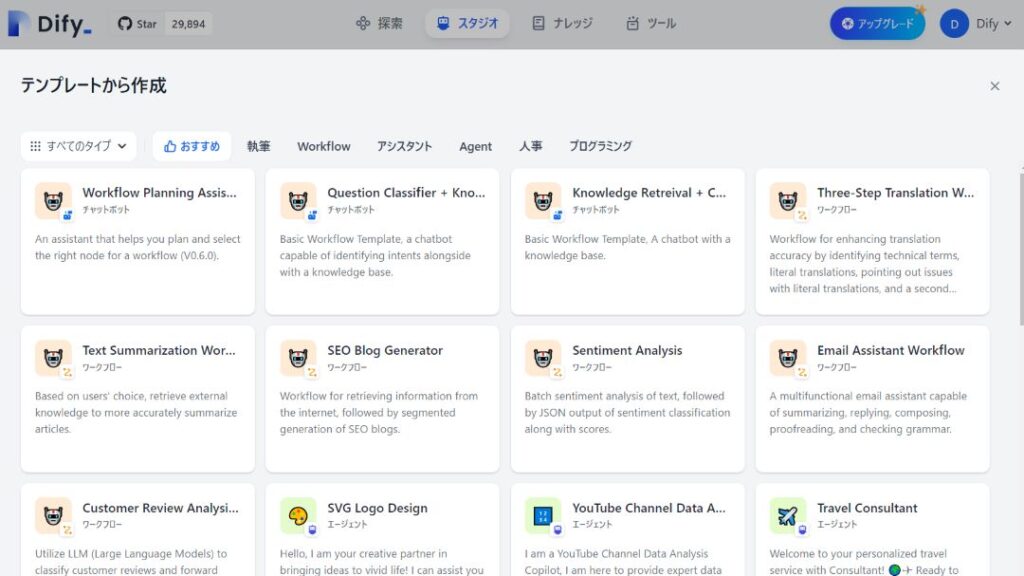
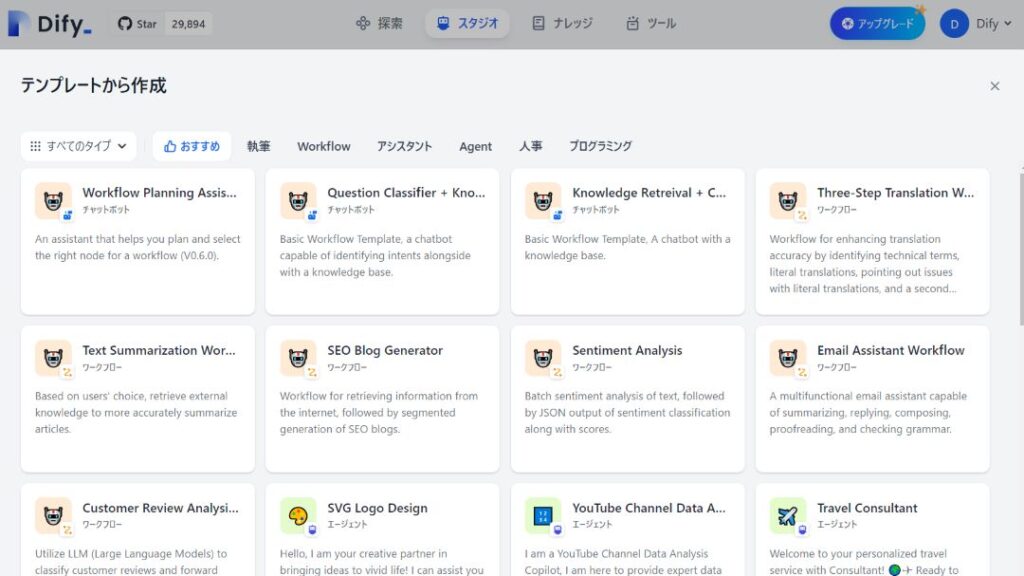
以下の画面がDifyの操作画面になります。
最初から作成するのは流石に厳しいので、テンプレートを使って手軽にお試ししてみようと思います!


テンプレートボタンを押すと、いくつかテンプレートが表示されました。
DifyはUIが日本語化されていますが、細かい説明が英語のままな部分があるので、Google翻訳とかを使いながら手探りで進みましょう。


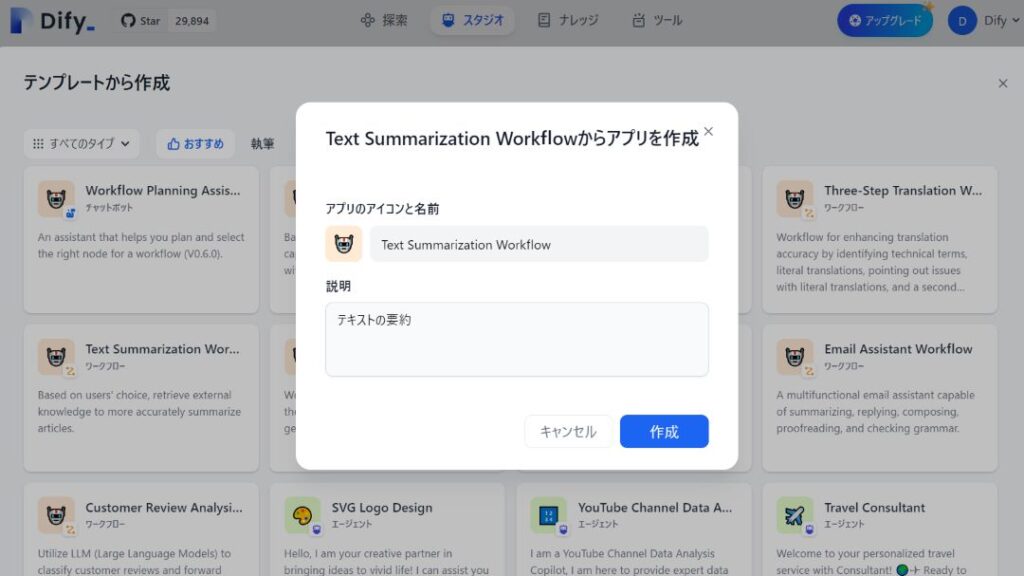
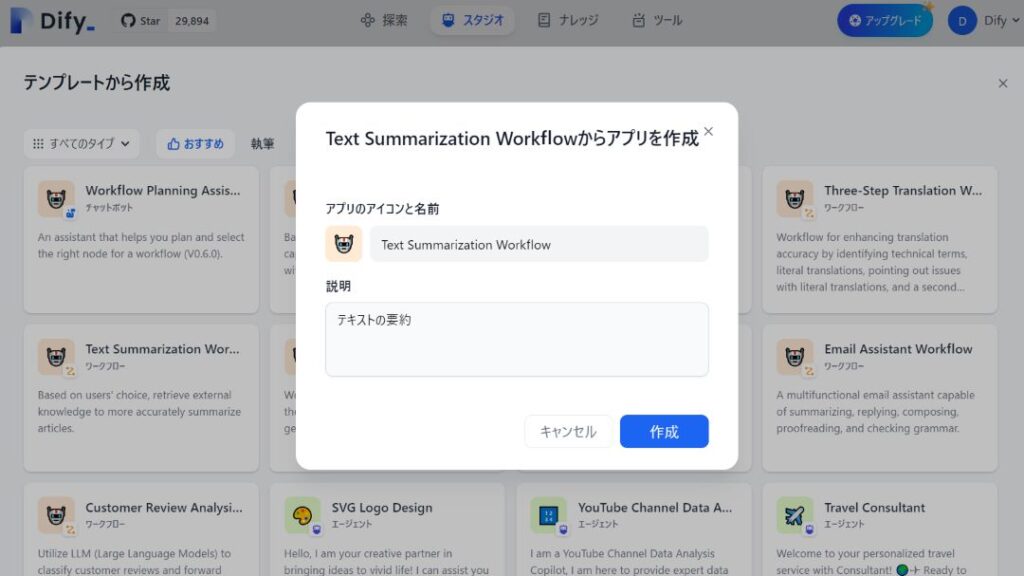
今回は「Text Summarization Workflow(テキスト要約)」のテンプレートを使ってみます。


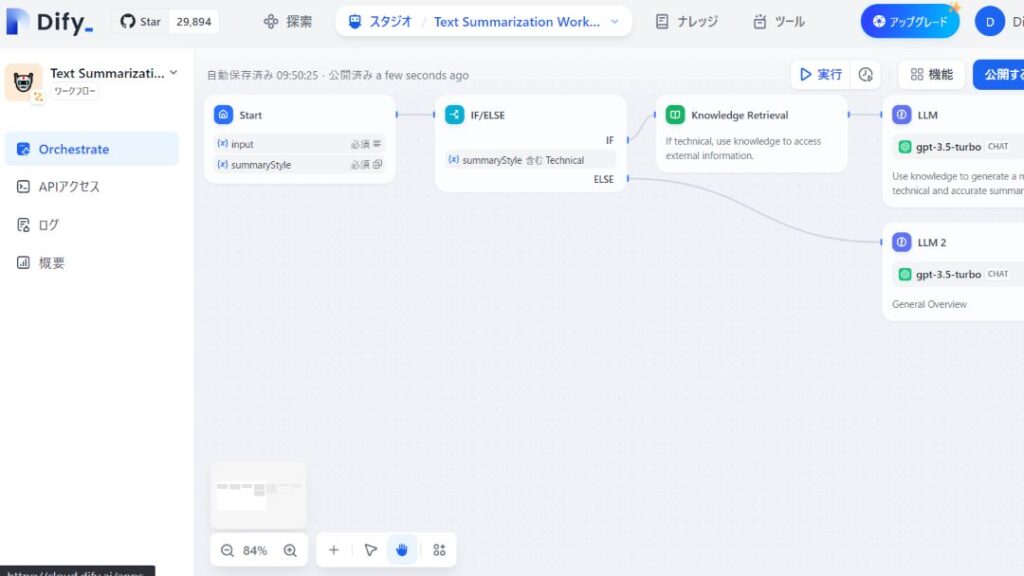
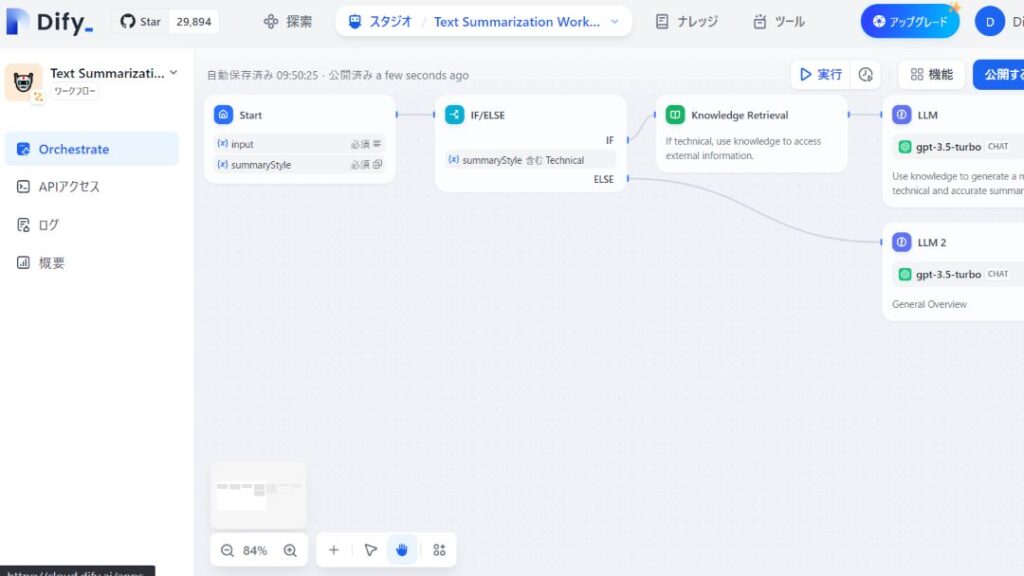
作成ボタンを押すと、良く分からない紐でつながった図のようなものが配置されました。
ここでは簡潔に説明するとこの図は左から右に処理されていき、最終的には要約した文章を出力する流れになっています。
実はこの紐を付け替えたり、新しい要素をつないだりすることで、コーディングしなくてもアプリを手軽に作れるのです!
便利!


とはいえ、これを付け替えたりして触るは難易度が高いので、まずはこのまま使ってみます。
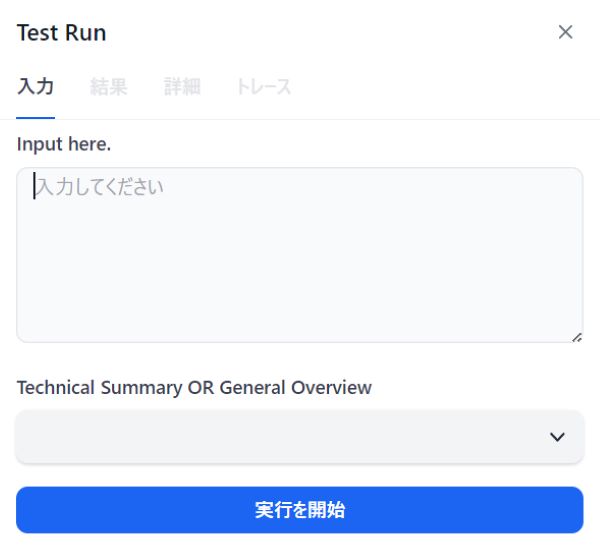
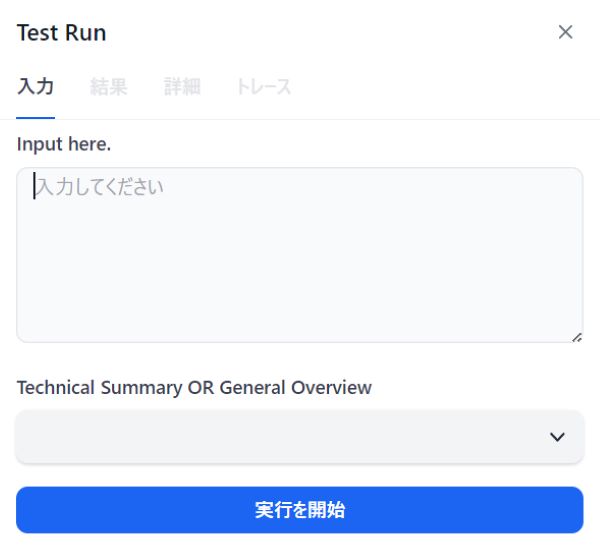
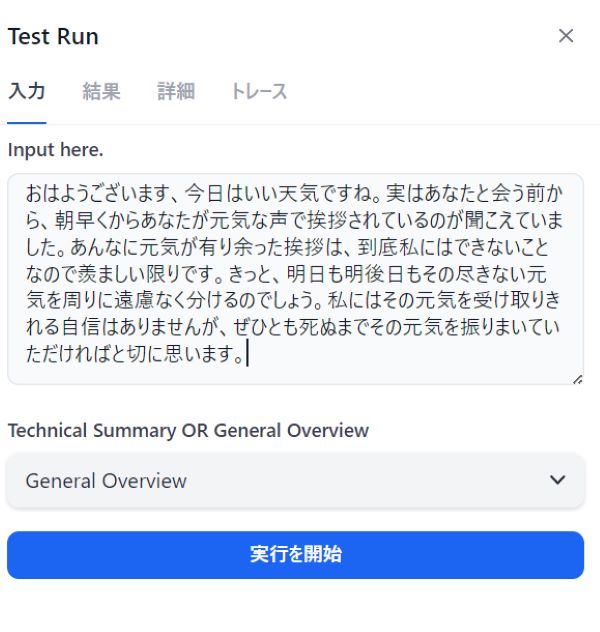
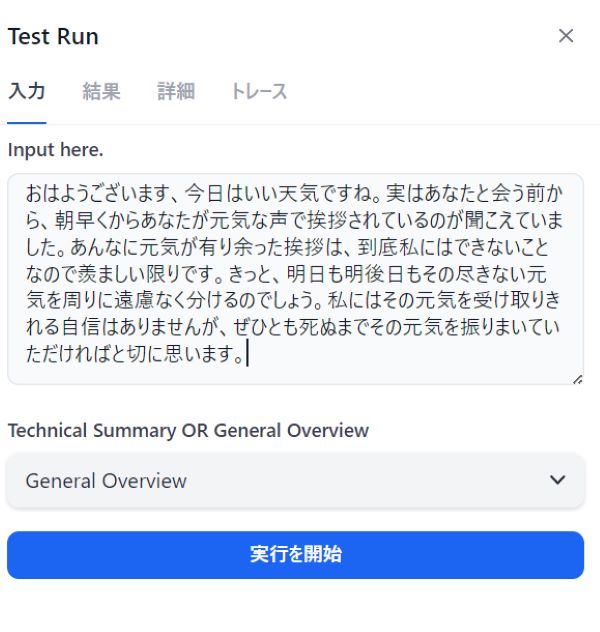
画面の右側にある「実行ボタン」を押すことで動作を確認できます。


「Input here」のところに文章を入れると、それを要約してくれると思うので適当な文章を入れてみました。


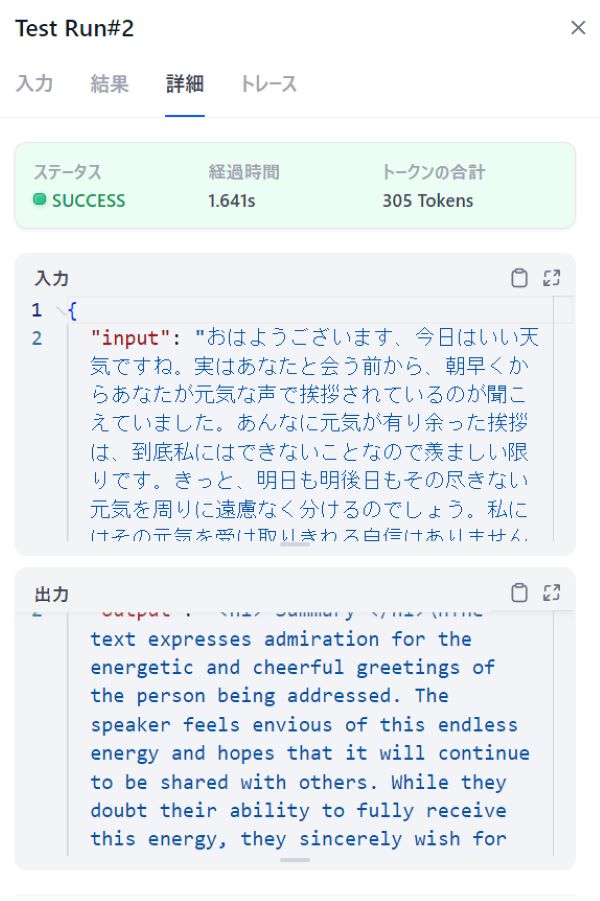
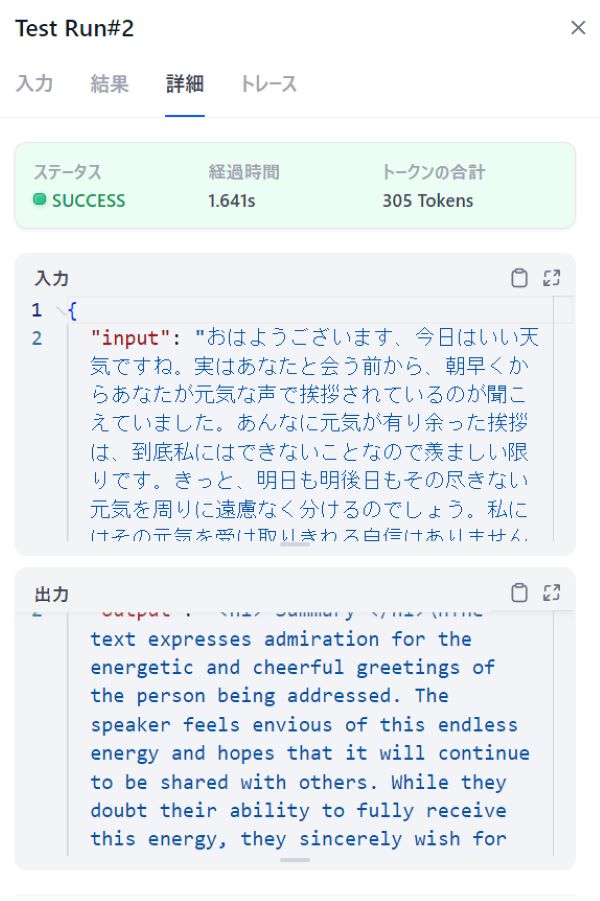
実行ボタンを押すとフローに沿って処理されていきます。
数秒待つと結果が返ってきました。


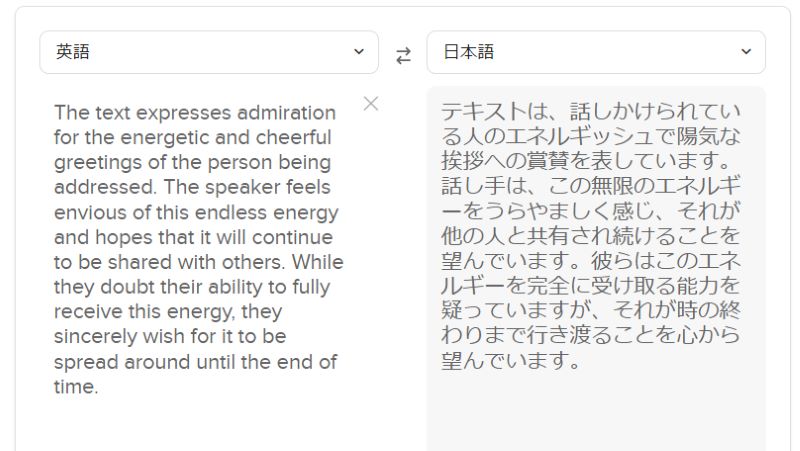
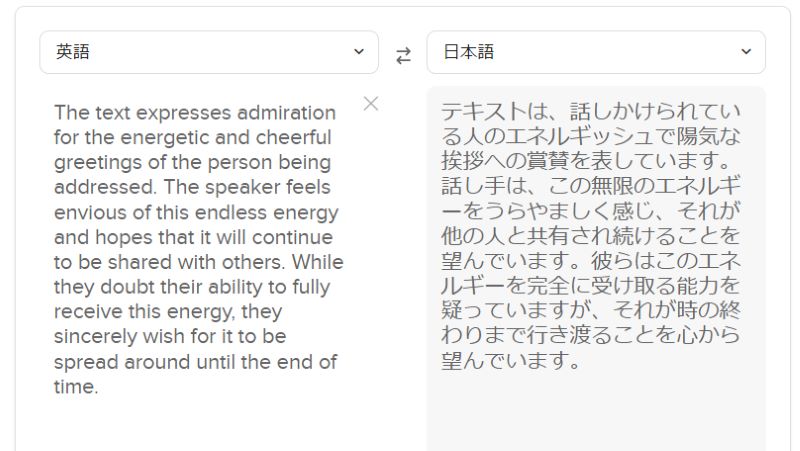
要約された文章が英語になっていたので、Google翻訳を使って翻訳。
正しく、挨拶のエネルギッシュさを褒めた文章である旨の要約になっていました!


まとめ
というわけでテンプレートから作成して実行しただけですが、本の数ステップでもアプリを作成できちゃいました!
他サービスと連携してアプリを作ることもできるので、実用的なサービスを考えて実装してみて、生成AIを使い倒してみると面白そうです。
以上!