待機画面アニメーションは制作練習のファーストステップ!
前回のアニメーション
前回の記事では、Adobe Animateを使って棒人間アニメーションを作成しました。
あわせて読みたい




Animateでアニメーションのいろはの「い」
Animateでアニメーションをちょっと触ってみました。 Adobe Animate Adobe Animation とは Adobe Animate はアニメーションが作れるツールです。 優れたイラストツール...
ただアニメーションと言っても、できたものは棒人間が左右にゆらゆらするだけ……


もうちょっと使える場面があるようなアニメーションを作りたい!
待機画面アニメーション
キャラがゴリゴリに動くような作品を作ろうとすると今年が終わってしまうので、そこそこ簡単だけど実用的なアニメーションを作りたいと思います。
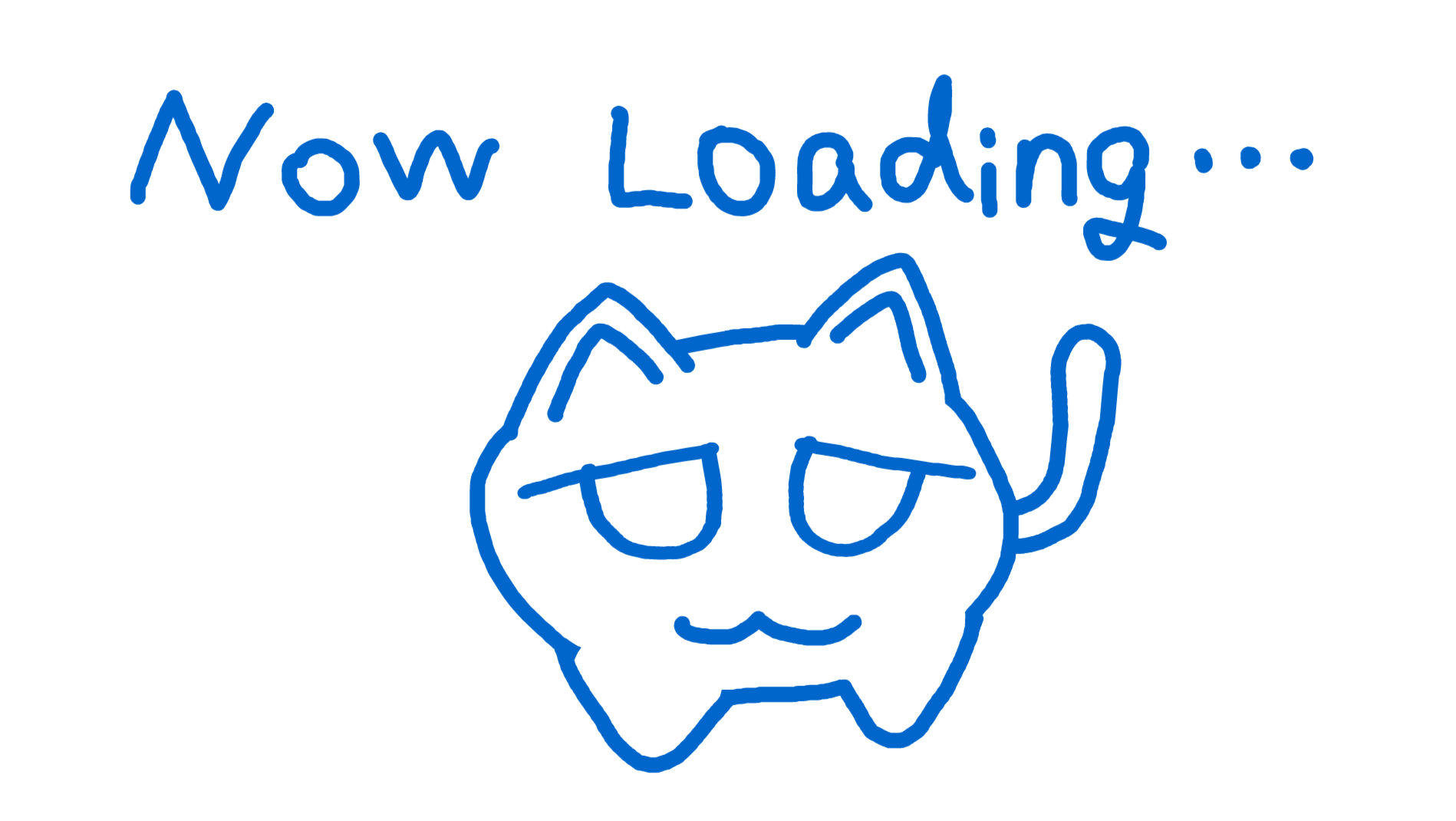
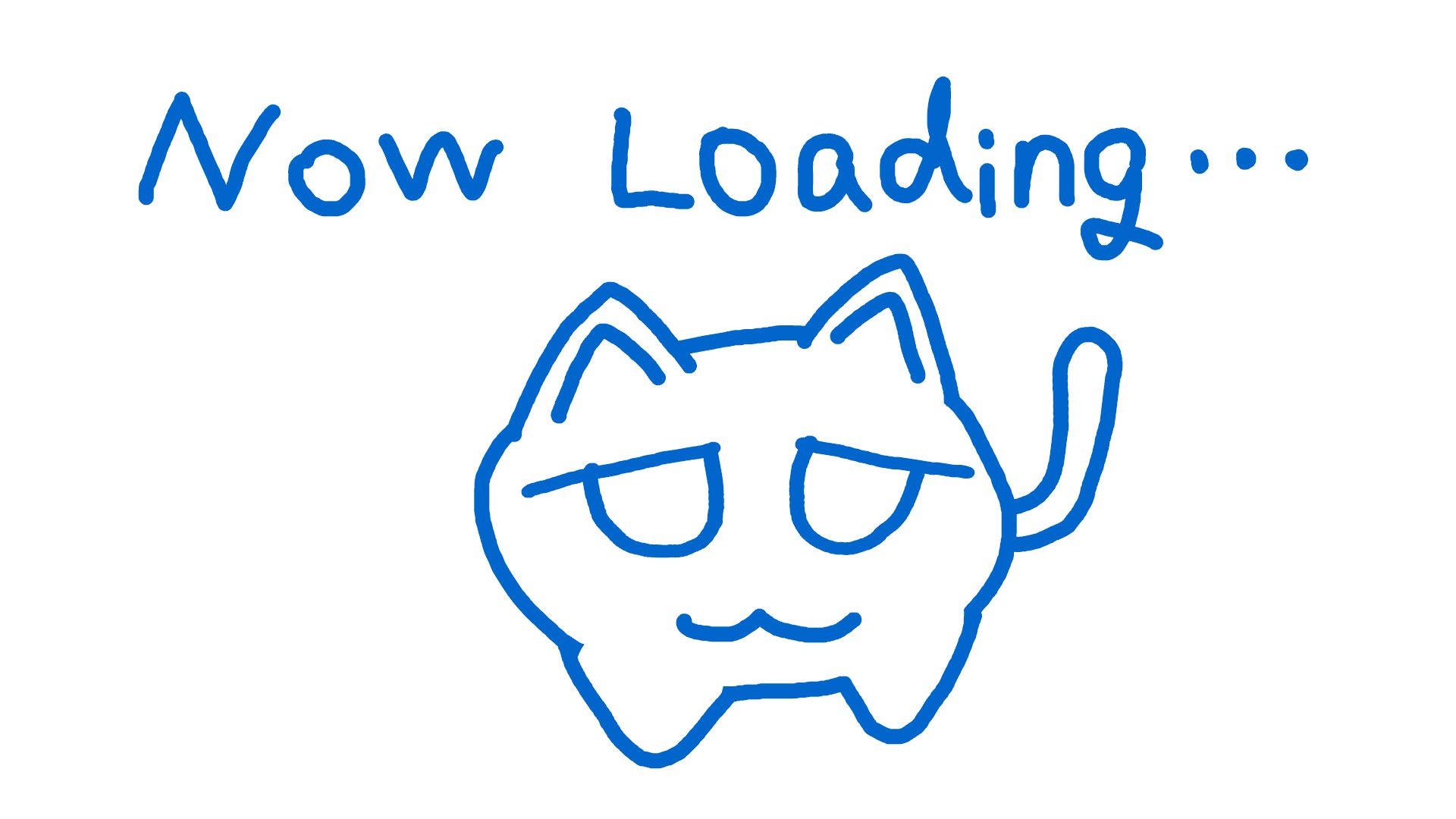
そんな要望を叶えるために、今回は「待機画面アニメーション」を作ってみることにしました!
要は、ゲームのローディング画面や、ライブ配信の待機画面のようなイメージです。


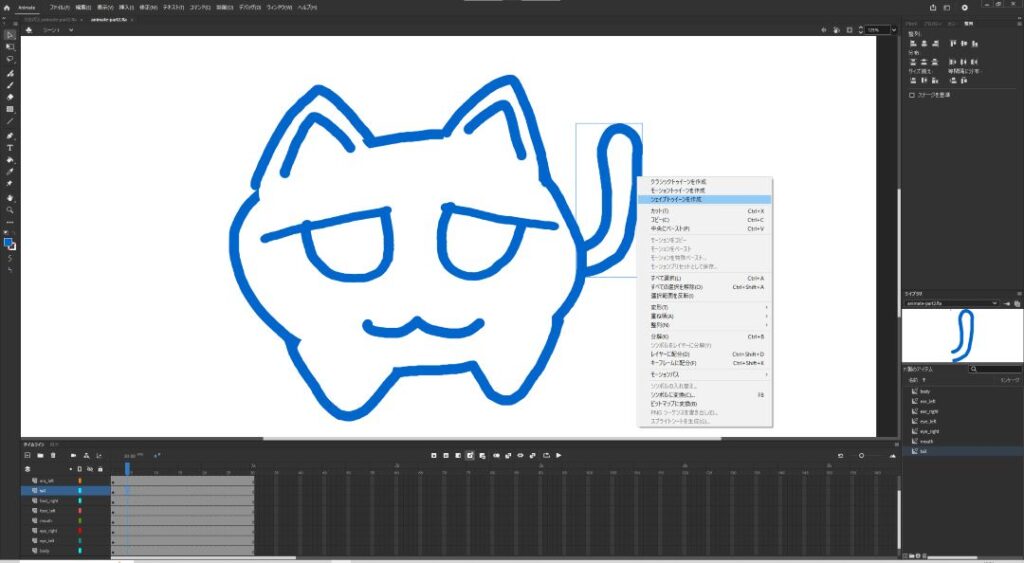
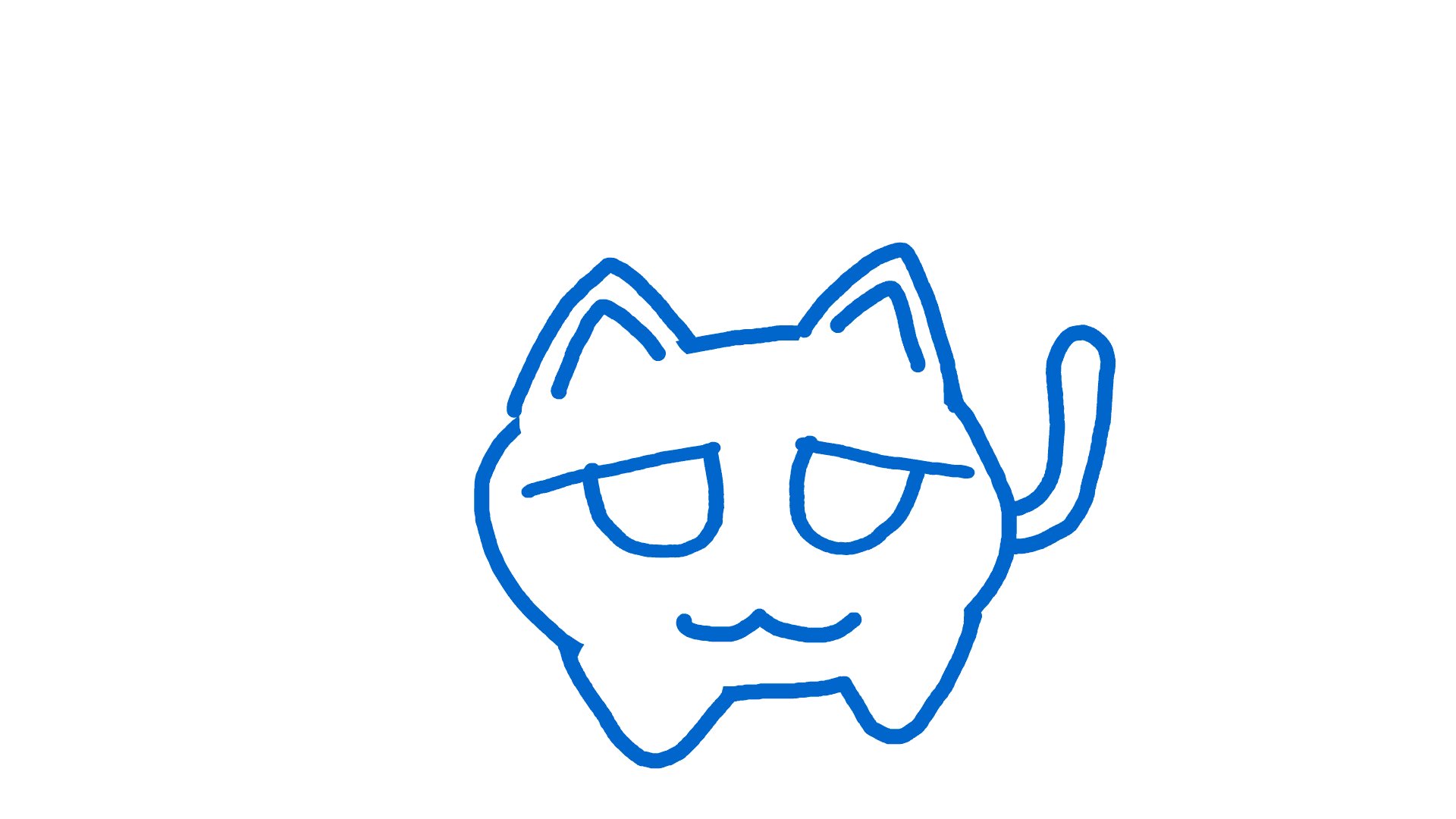
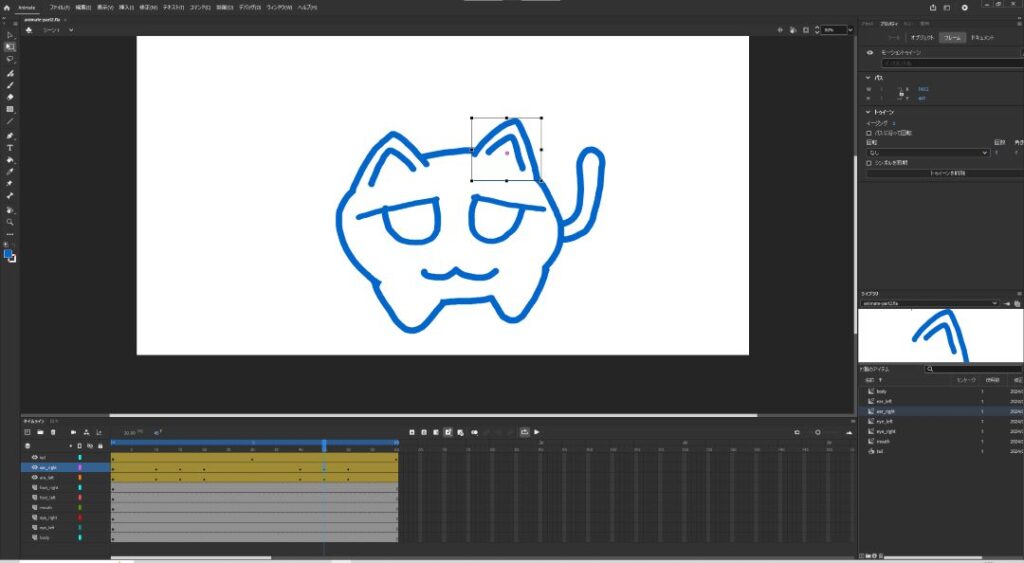
まずはメインとなるキャラクターを用意します。
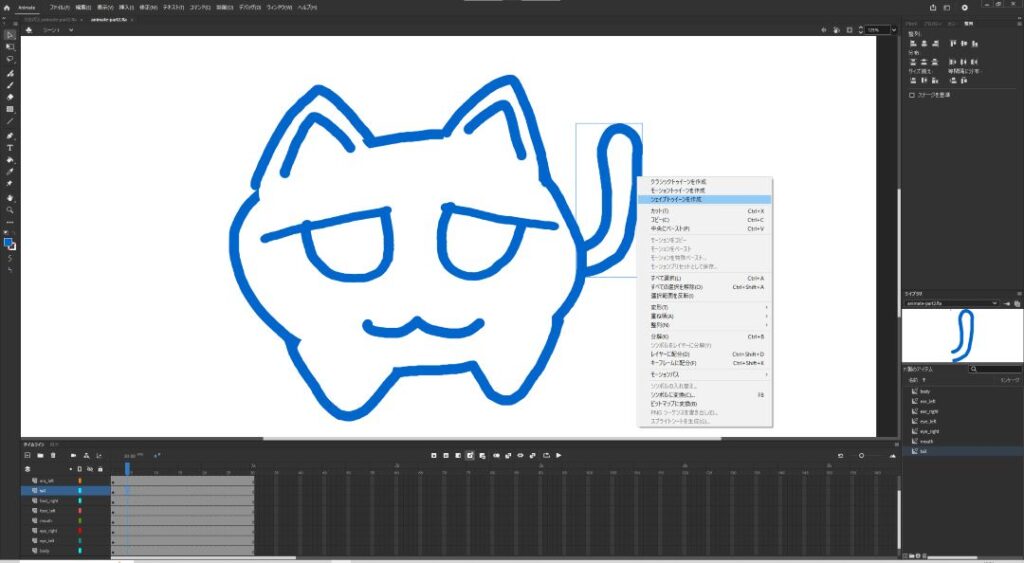
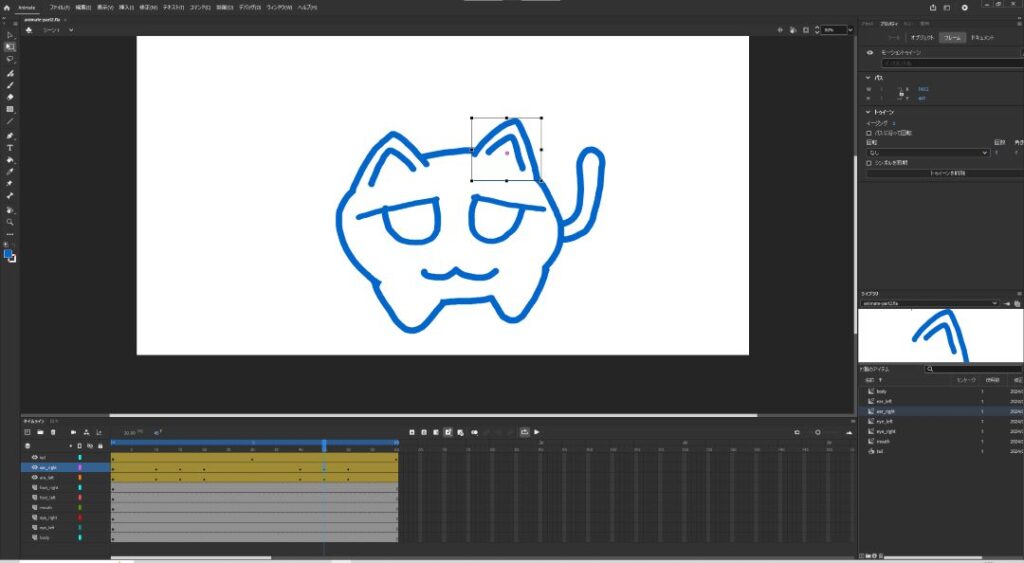
前回は雑にしか扱えなかった、ぬるぬるアニメーションさせるための「トゥイーン機能」をしっかり使います。


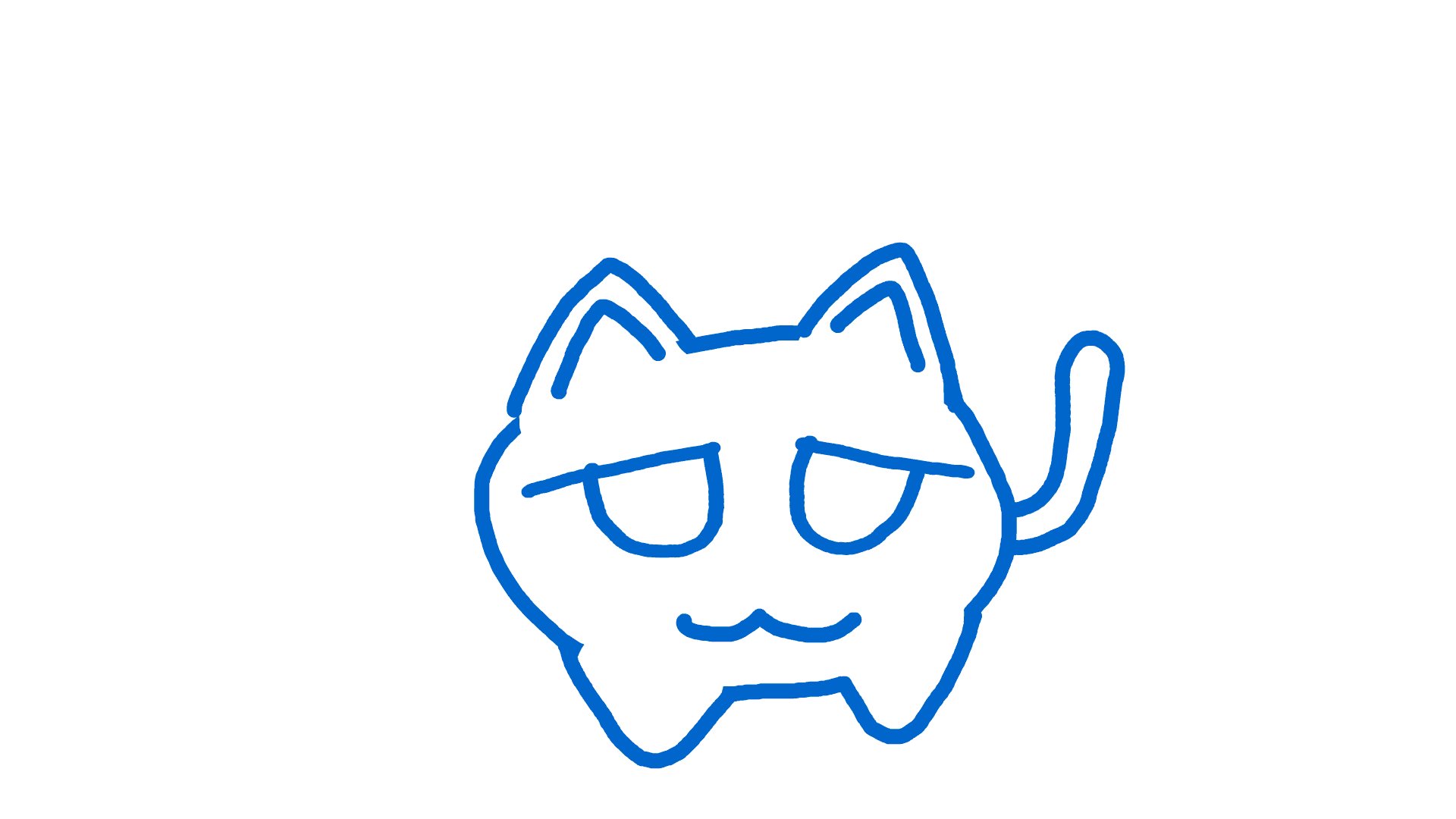
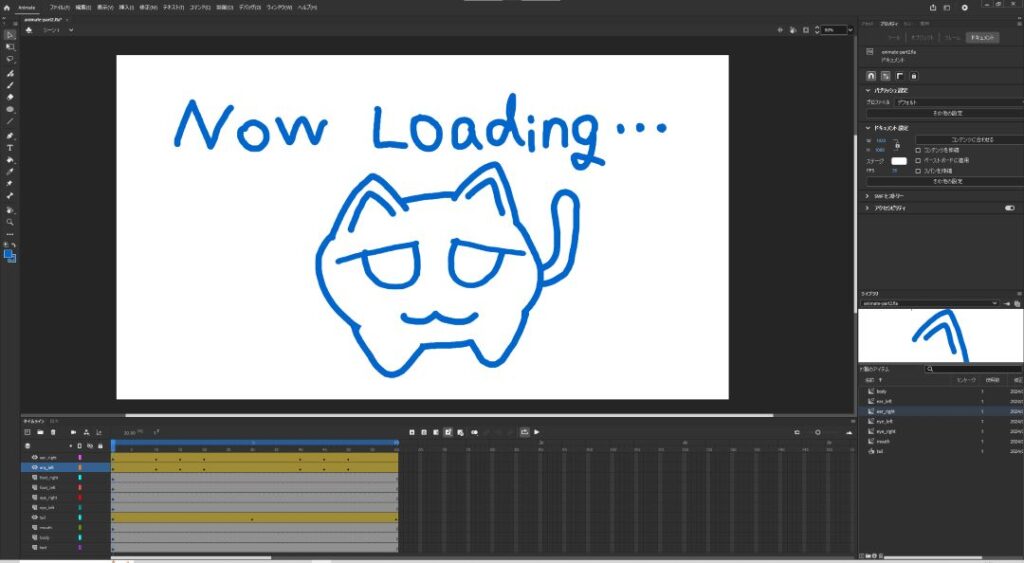
使い方としては、動かす対象であるシッポ部分を選択して「トゥイーンを作成」します。


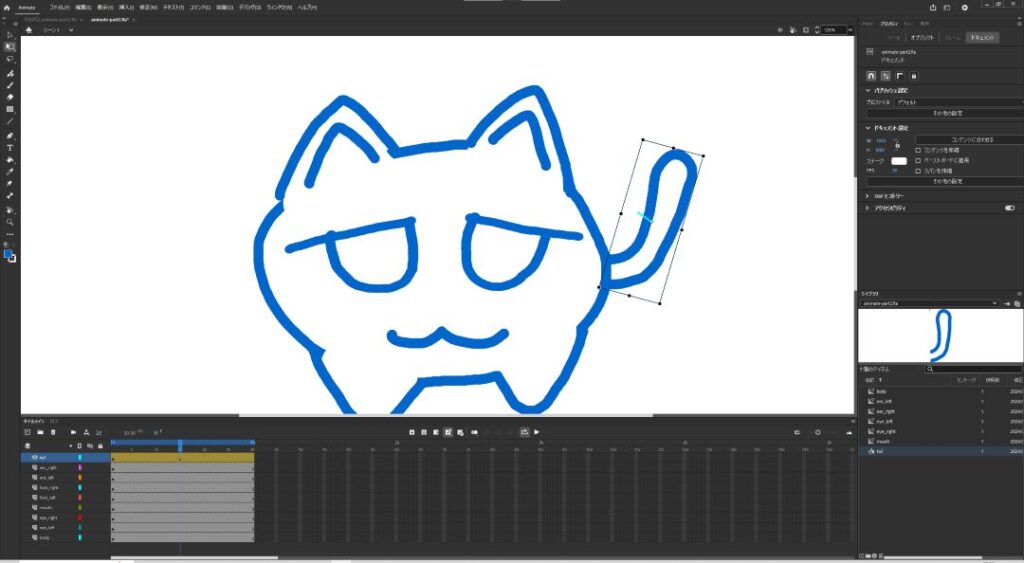
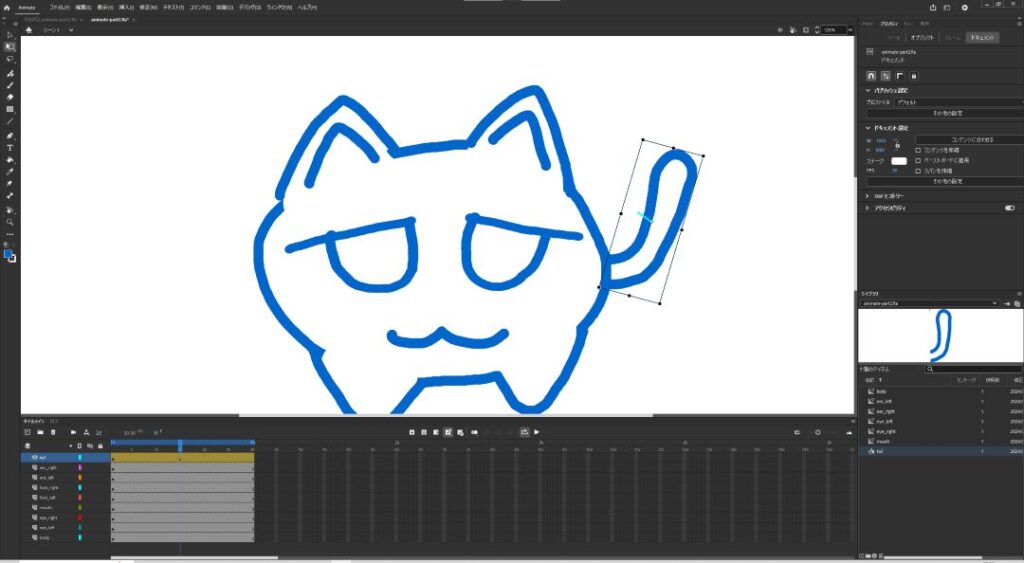
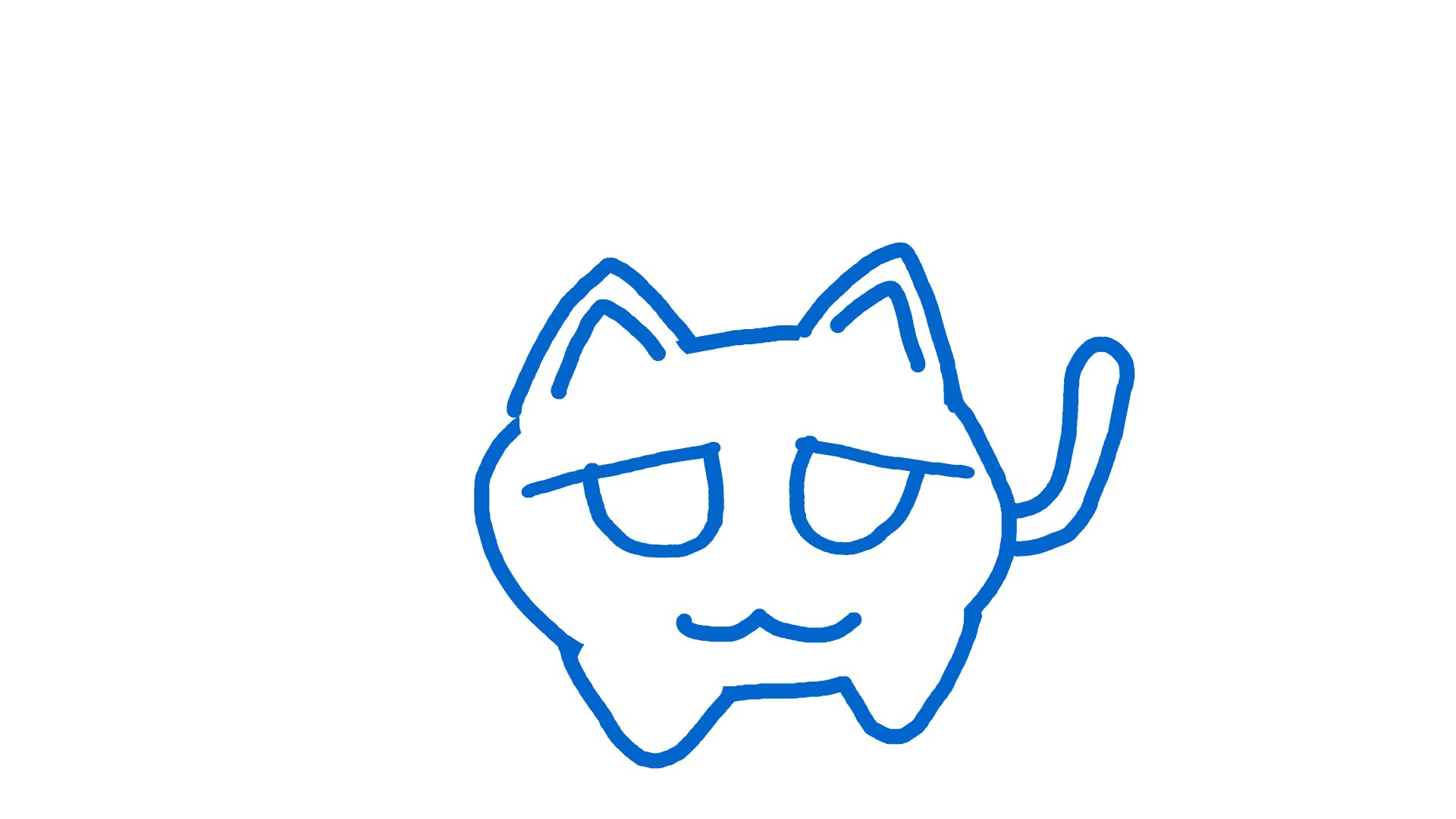
そして、シッポを少しずらして位置に動かすと……


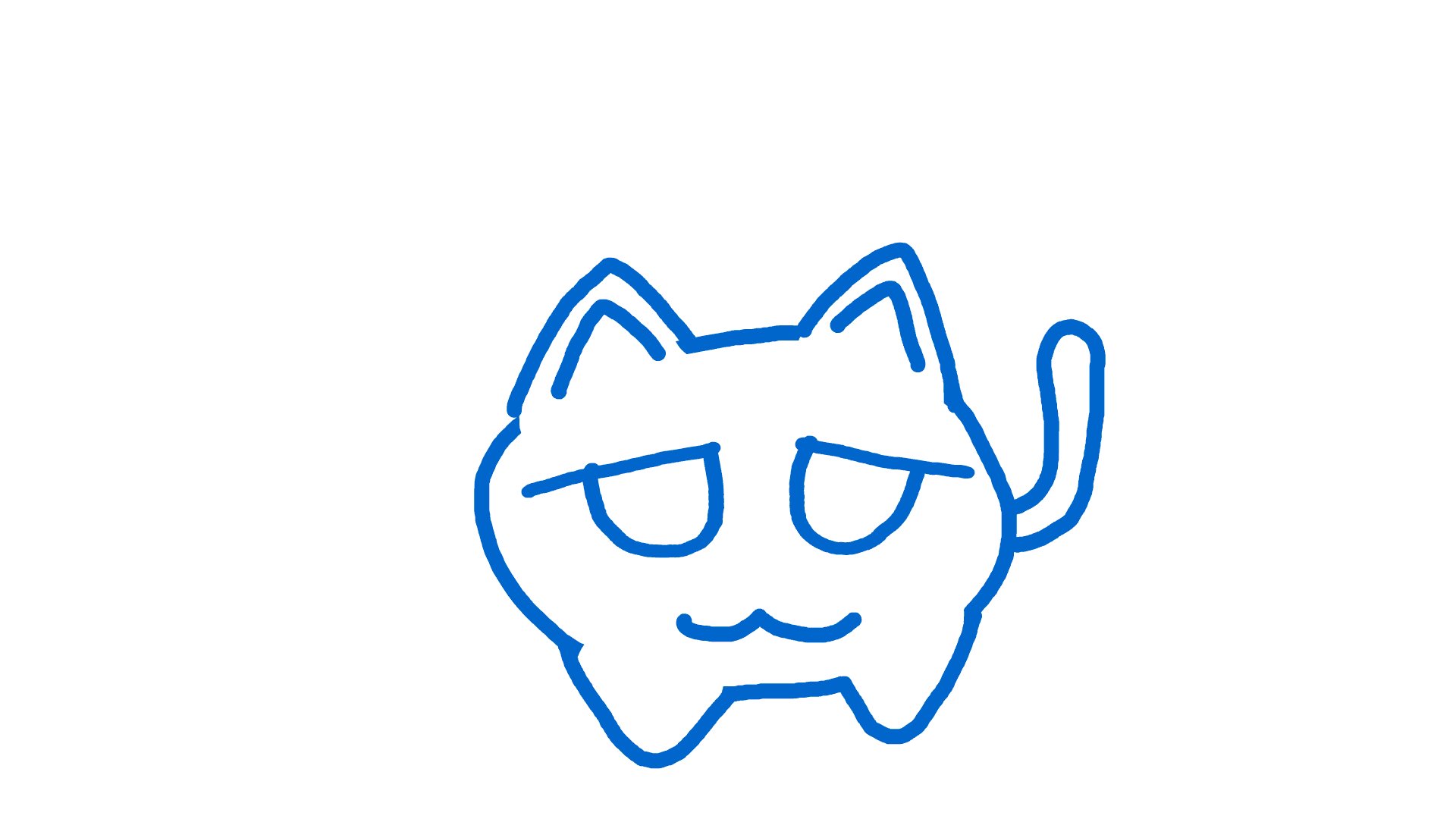
こんな感じになります!
シッポが動いてかわいい!
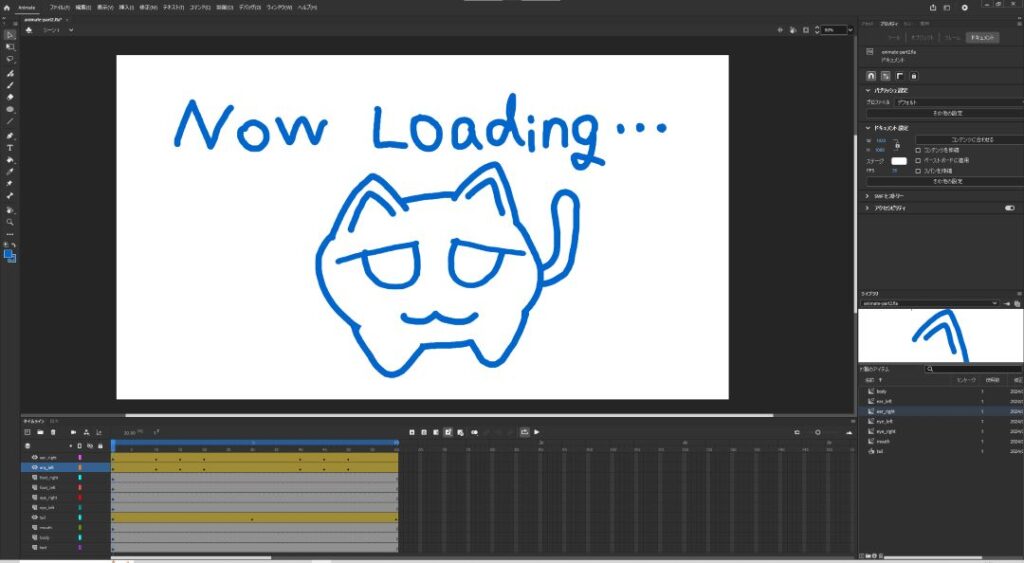
続いて耳を動かします。


シッポと同じようにトゥイーン機能を使いますが、動きとしては耳なのでピクピクっとなるようにします。


動きが色々ついたことで生きている感が出てきました!


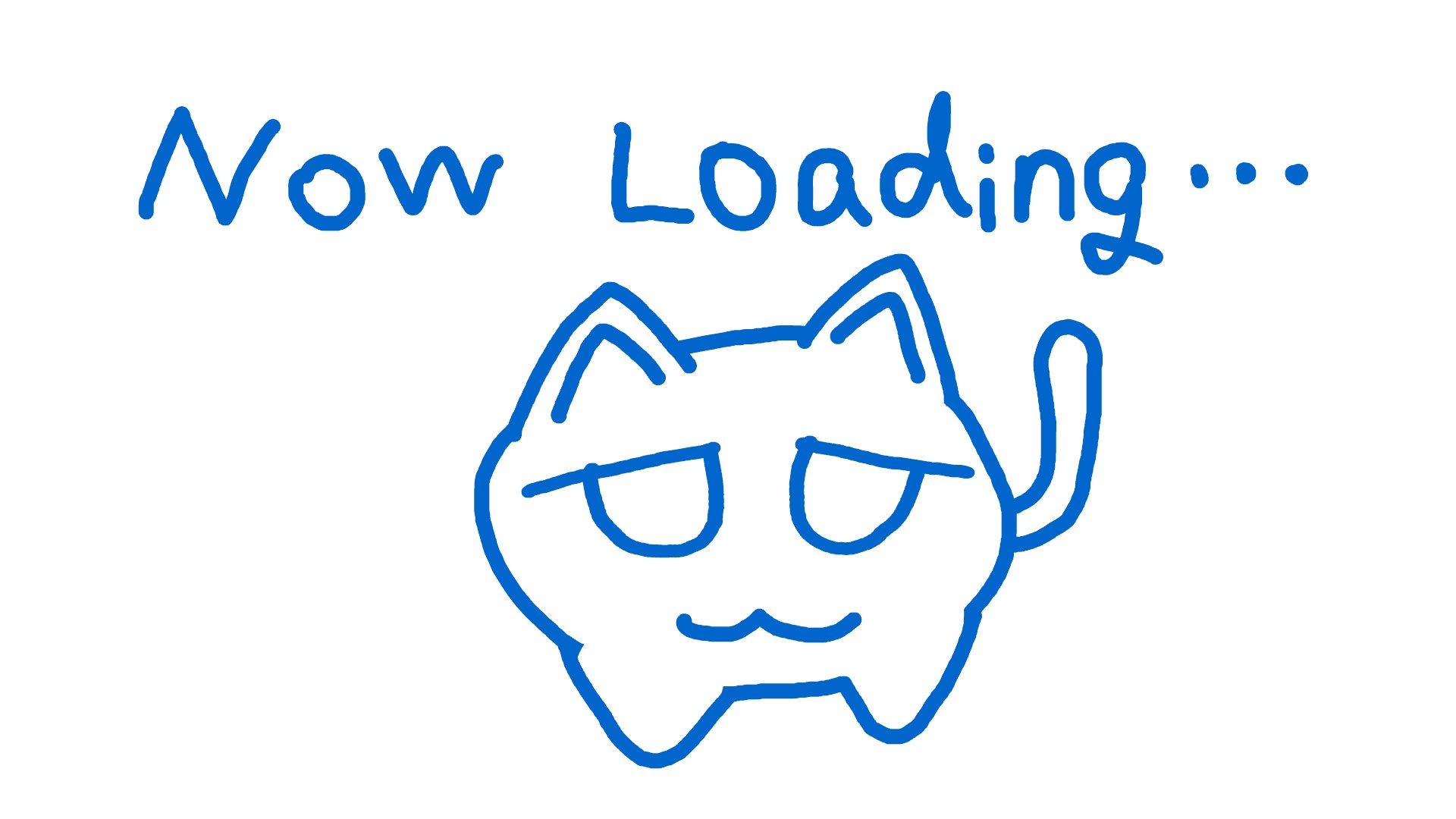
最後に「Now Loading…」という文字を加えることで……


待機画面アニメーションの完成です!
さいごに
最後に前回と今回の作った作品を比べてみましょう!




クオリティはまだまだ向上の余地はあるものの、前回よりアニメーションっぽいものが作れた満足感があります。
また作るときには、ここからさらにオブジェクトを増やしたり、複雑な動きを作るとかもやってみたいなと思いました!
以上!