Animateでアニメーションをちょっと触ってみました。
Adobe Animate
Adobe Animation とは
Adobe Animate はアニメーションが作れるツールです。
特に何かモチベーションがあるわけではないですが、使えた方がかっこいいので使ってみます!


Adobe Animate のファーストステップ
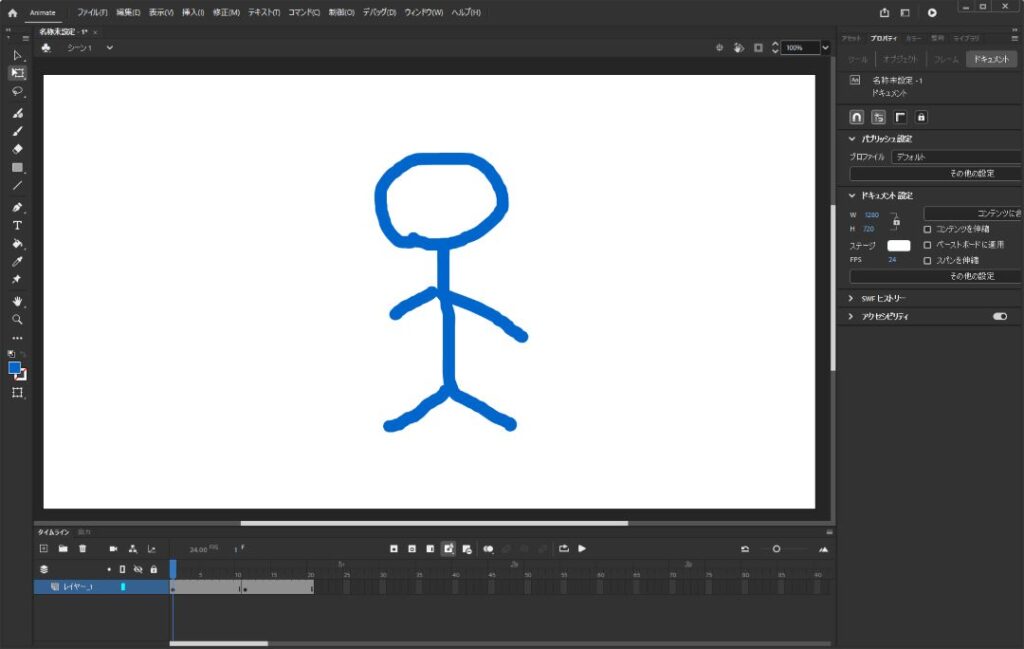
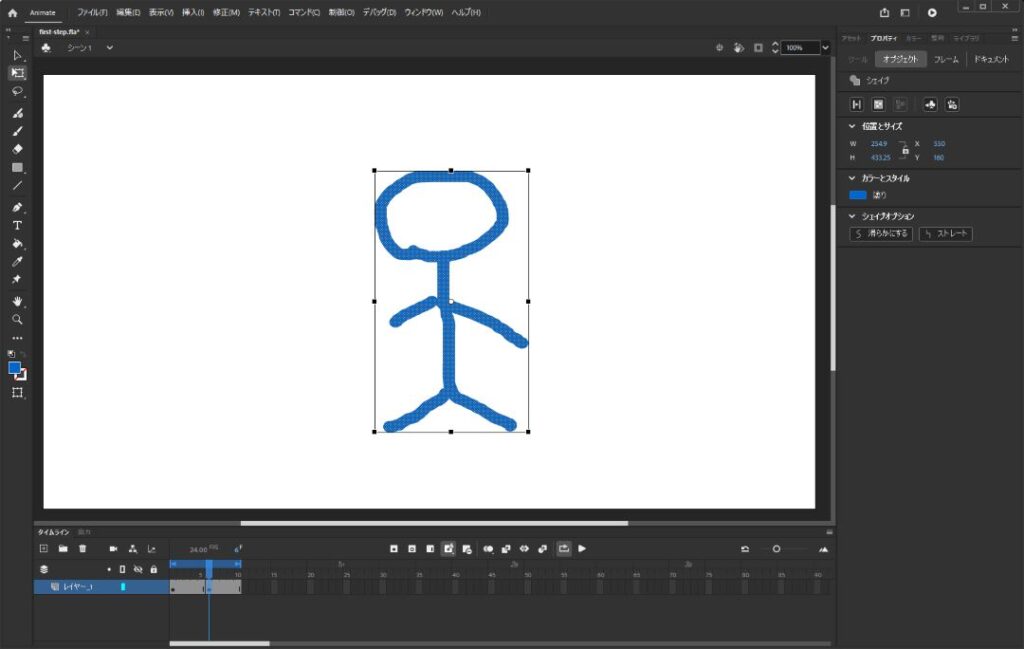
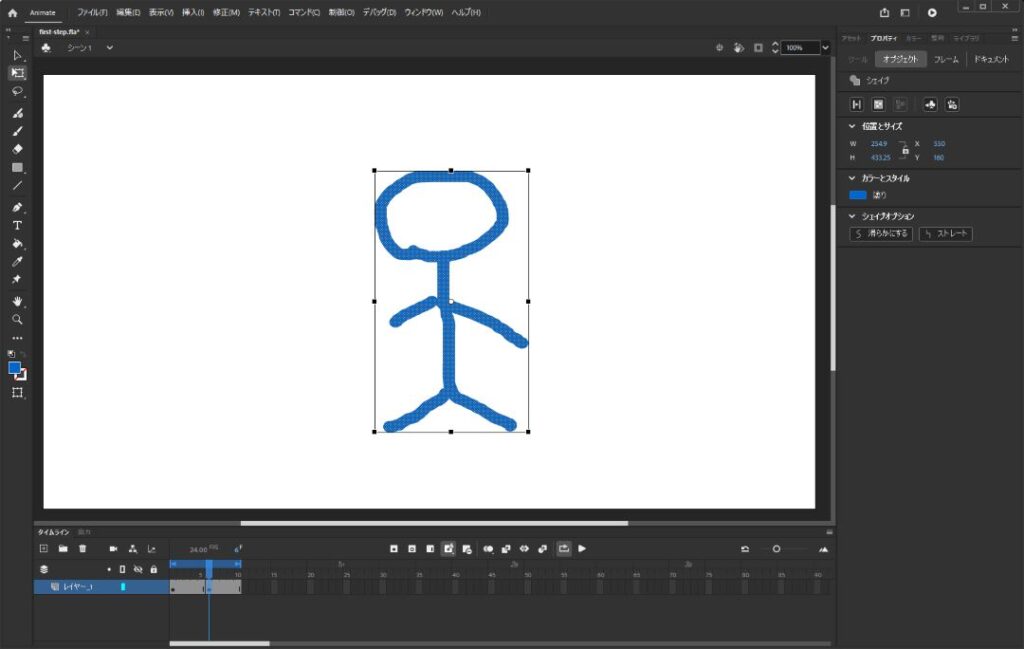
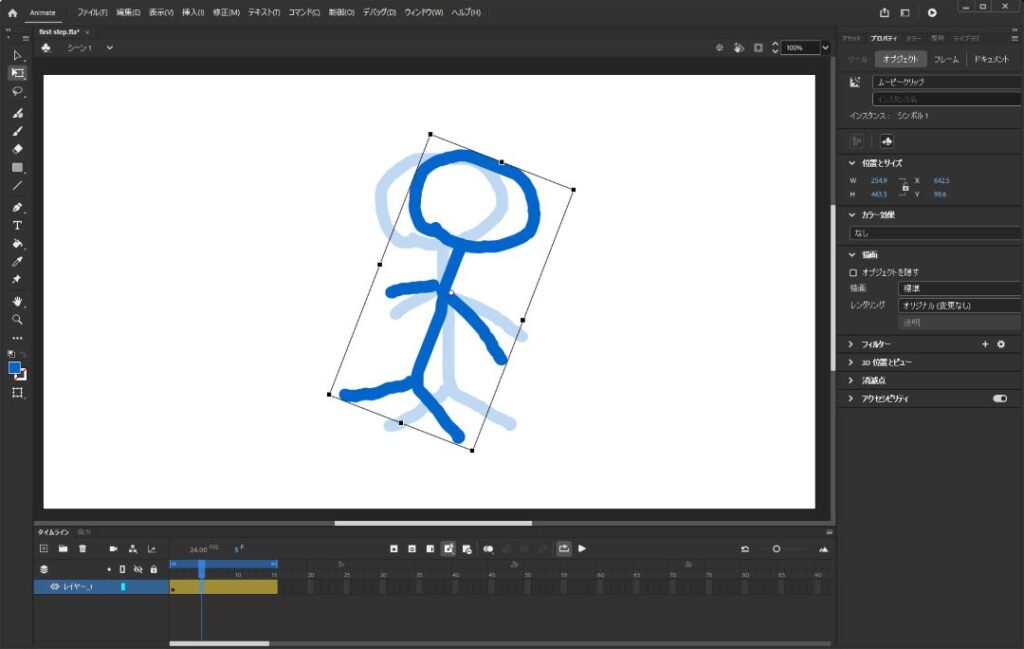
初期画面はこんな感じです。
基本的にはお絵かきソフトのような形で、下に追加でタイムラインがある画面構成になっています。


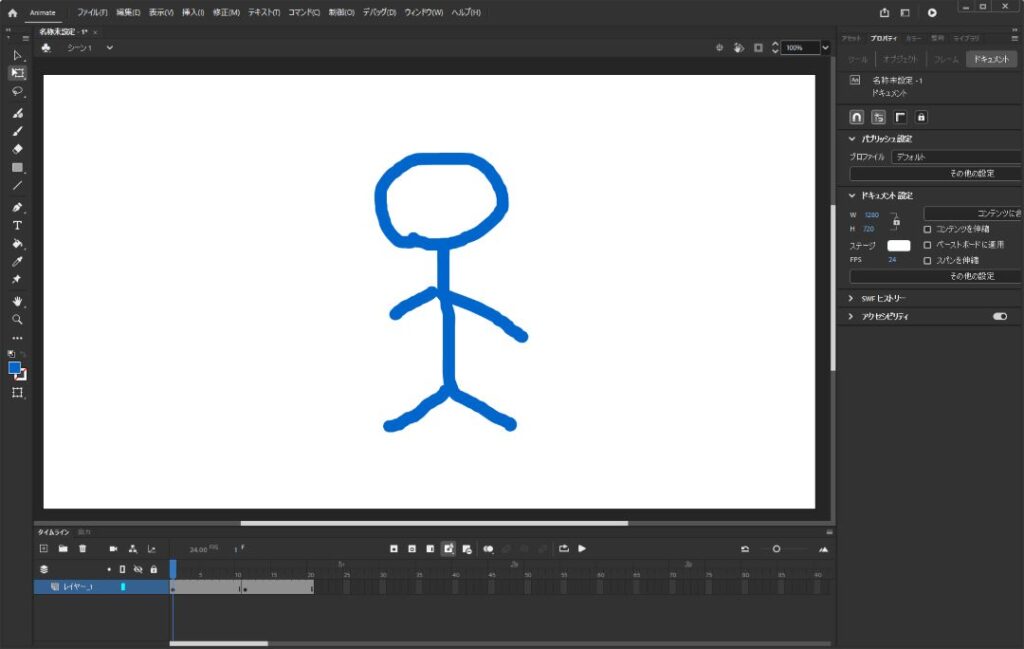
今回は初歩ということで、適当な棒人間を描いてそれを動かしていきます。


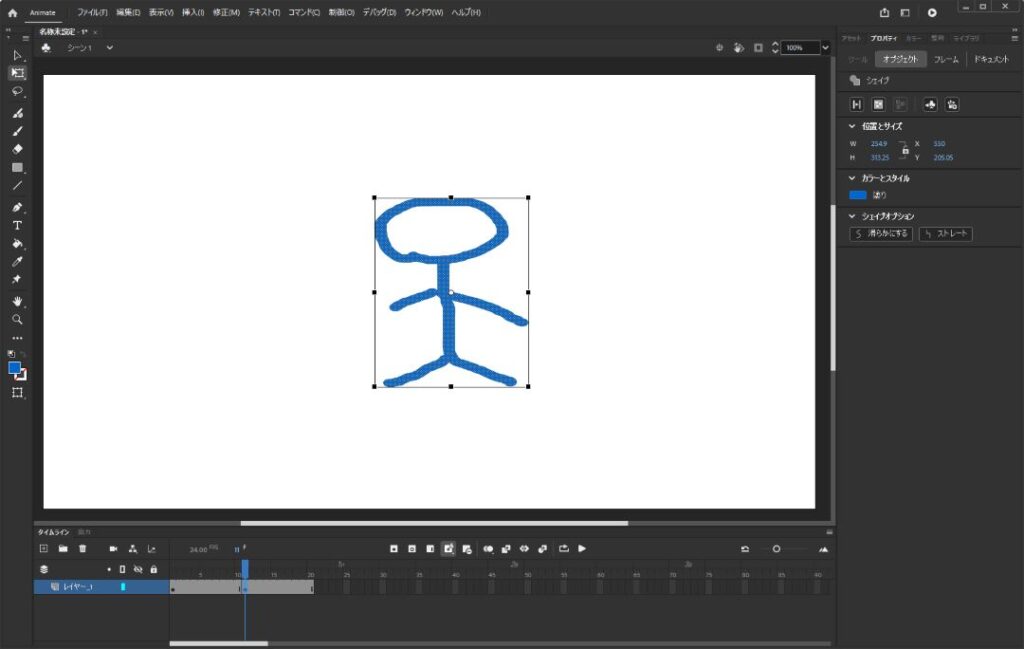
「通常の棒人間」と「縦方向につぶした棒人間」の2つの状態を用意して、タイムラインに並べてみました。


出来上がったアニメーションがこちらです!


2コマなのでカクカクで粗いですが、一応アニメーションっぽい何かができました。
リズムに乗る
さっきのアニメーションは、縮小のふり幅が大きくカクカクさを感じました。
なので、その縮小具合を少なめにします。


出来上がったアニメーションはこちら!


いい感じに、リズムに乗っているように見えます!
滑らかなアニメーション
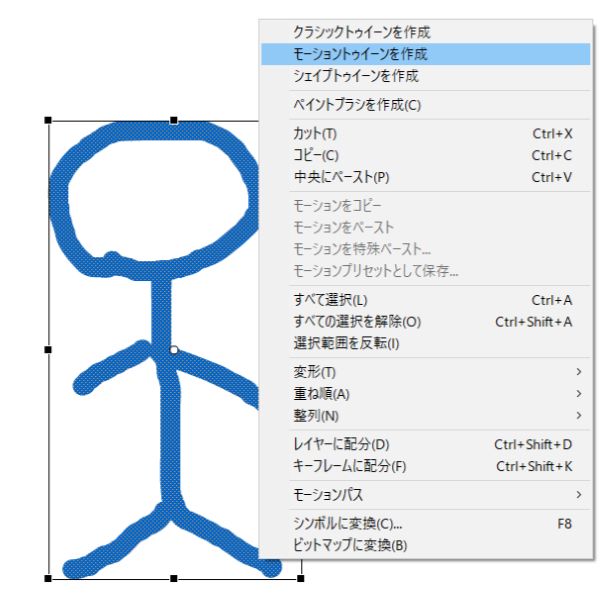
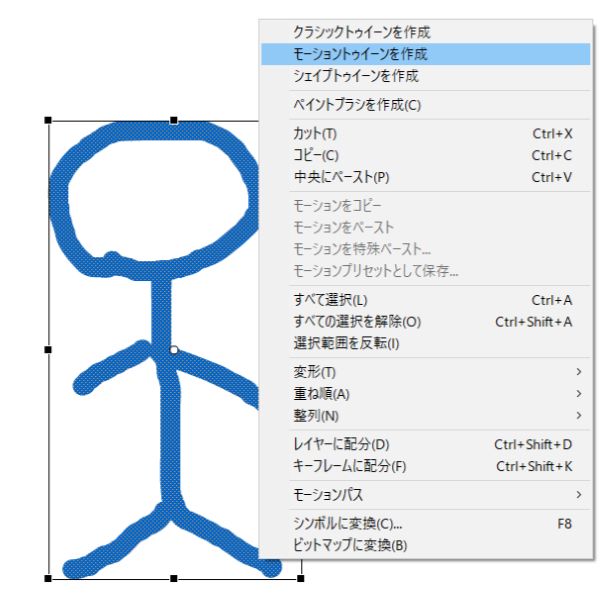
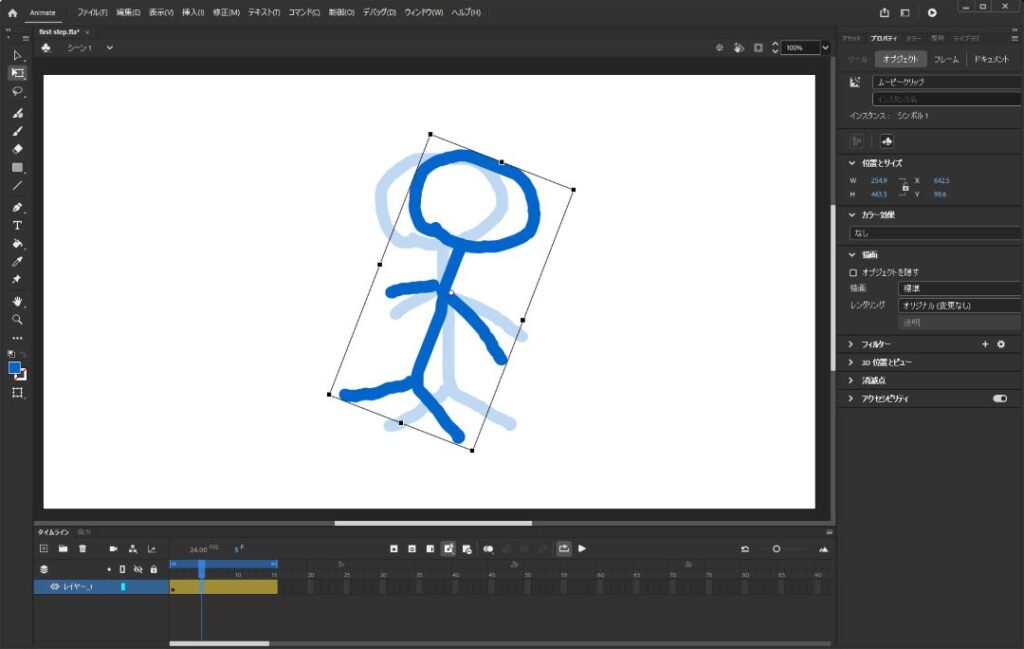
次は、モーショントゥイーン機能を使ってみます。
トゥイーン機能はざっくりいうと、フレーム間の補完機能です。


例えば、「正面」→「右に傾く」→「正面」→「左にに傾く」といった形で作っていけば……


こんな感じに、中間を補完してヌルヌルなアニメーションにしてくれます!


カクカクさが少なくなって、歩ているようなアニメーションになりました!
感想
初歩中の初歩ですがAdobe Animateをつかってアニメーションを作ってみました!
流石Adobeソフトということもあり、簡単なアニメーションであればすぐ作成できました。
次は、背景を追加したり、キャラクターをちゃんと動かしたりしてみたいです。
以上!