ウェブ上でグラフィックアートを創れるp5jsをご紹介します!
p5jsとは
以前、ビジュアルプログラミングとして「Processing」をご紹介いたしました。
この「Processing」を提供しているところが、ウェブ用として提供しているのが「p5js」になります。


「Processing」では実行にソフトウェアのダウンロードが必要でしたが「p5js」ならウェブブラウザ上でも動かせるので、より手軽にビジュアルプログラミングが始められます!
ということで、早速ご紹介いたします。
※今回はサンプル紹介だけなので、コードについては細かく説明いたしません。
お試し
もしあなたが「p5js」を使いたいのであれば、以下のページにアクセスするだけで体験できます。
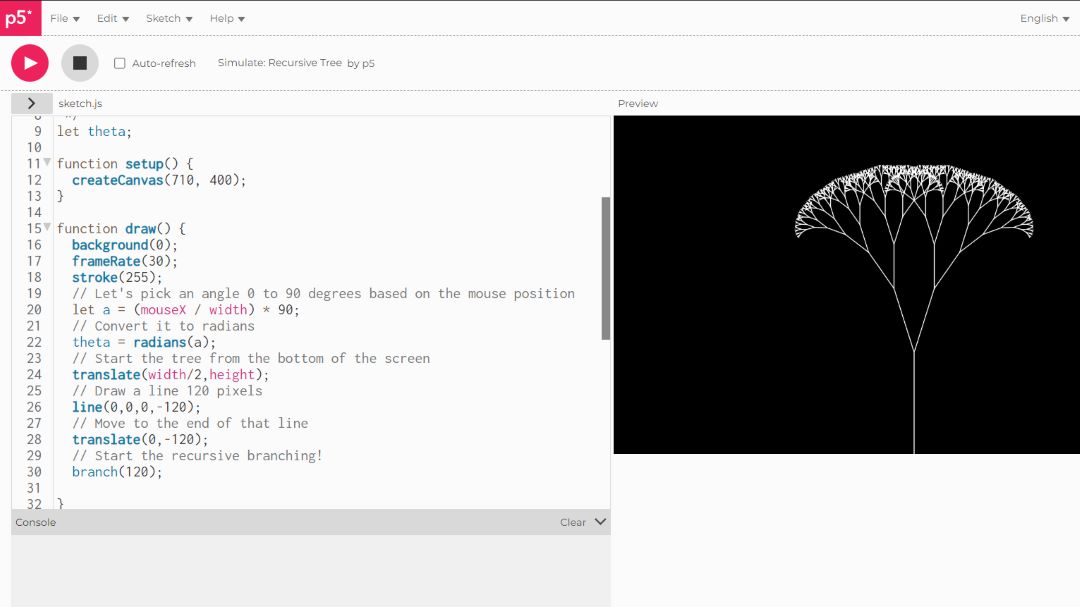
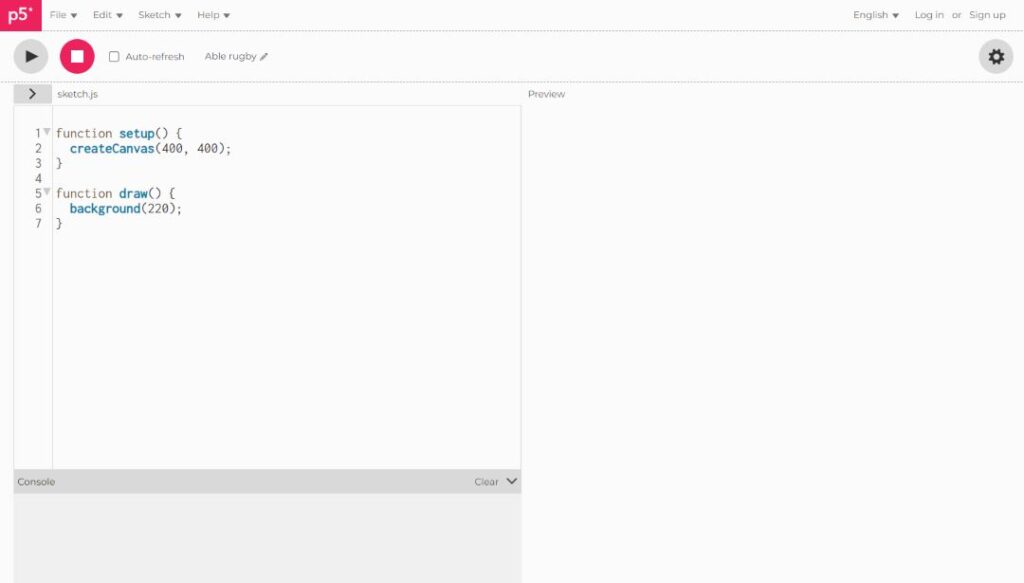
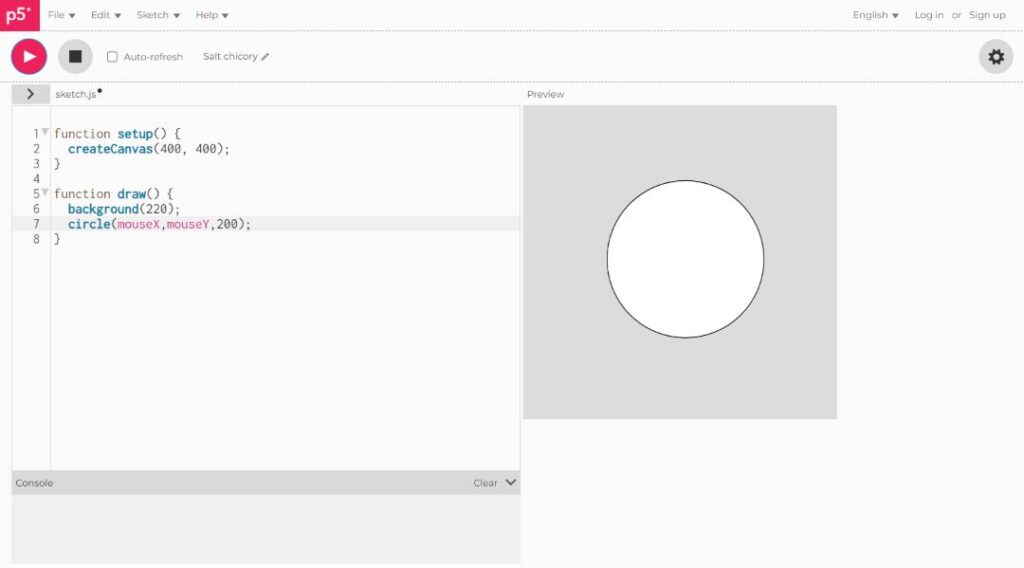
ページにアクセスすると以下のような画面が表示されているかと思います。
左側がコードを記入するところで、右側がその結果を出力するところになっています。


三角形の実行ボタンを押してみるとグレーのキャンバスが表示された方と思います。


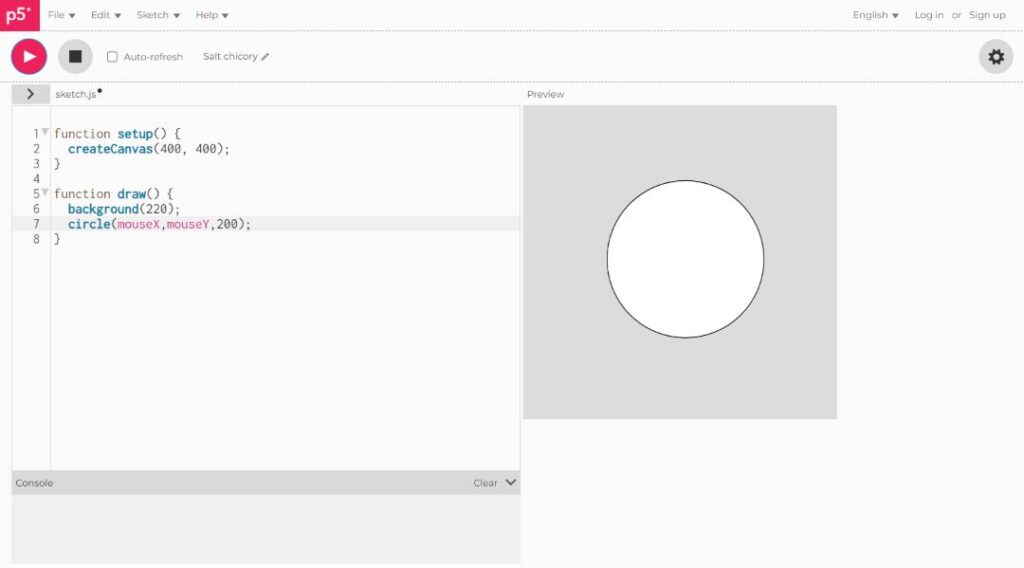
左側のコード欄に circle(mouseX,mouseY,200) を追加してみましょう。
再度実行ボタンを押すと、マウスに追従する丸が表示されたかと思います!


コードにあるbackgroundやcircleなどは、以前ご紹介した「Processing」でも使っており、ほとんど同じ感覚でコードを書けるようになっているのです!
まぁ、提供しているところが同じだもんね。


といったところで、動かし方の説明はここまでにします。
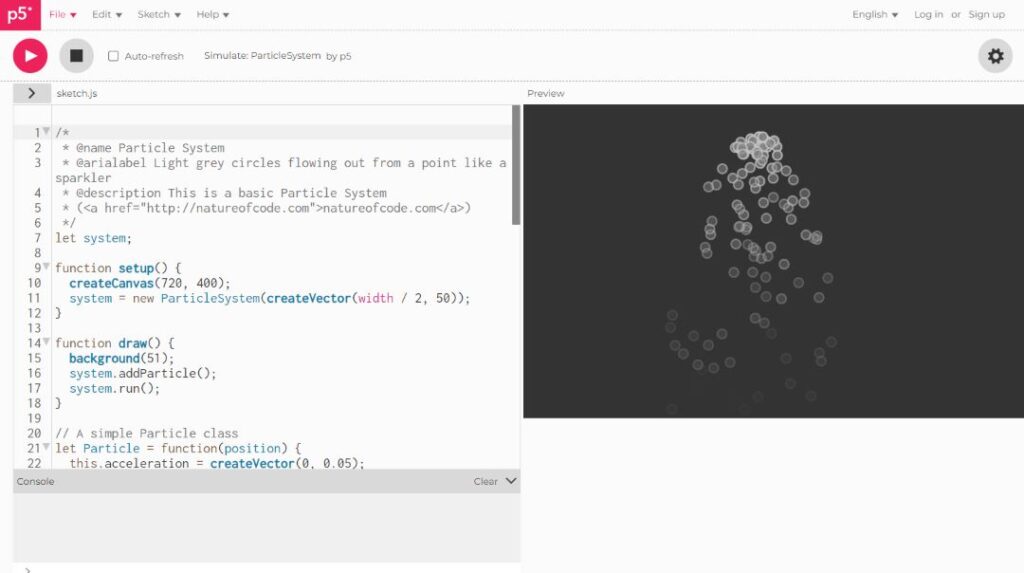
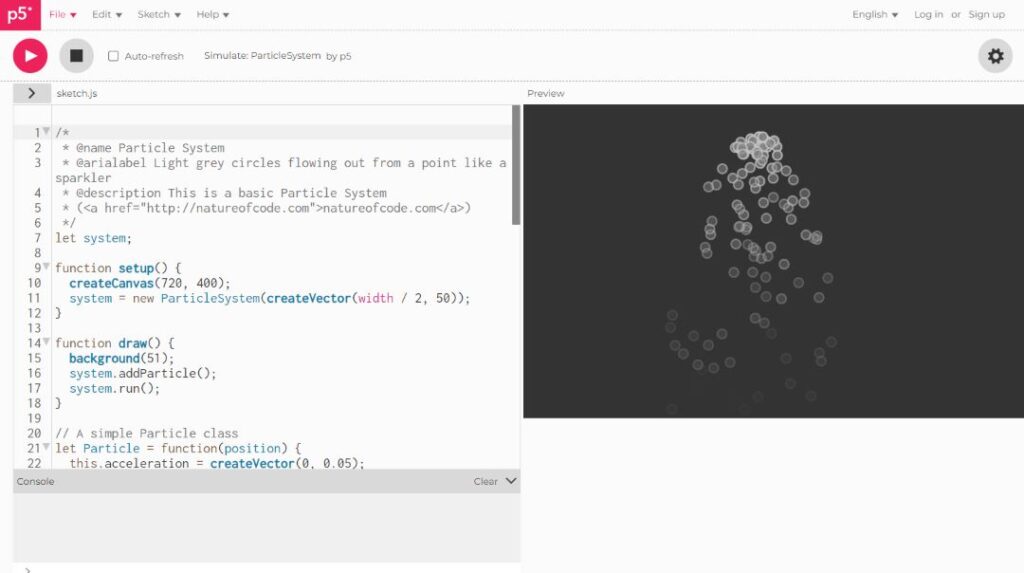
次に「File->Examples」を押して適当なサンプルコードを動かしてみましょう。
重力に沿って落ちるパーティクル


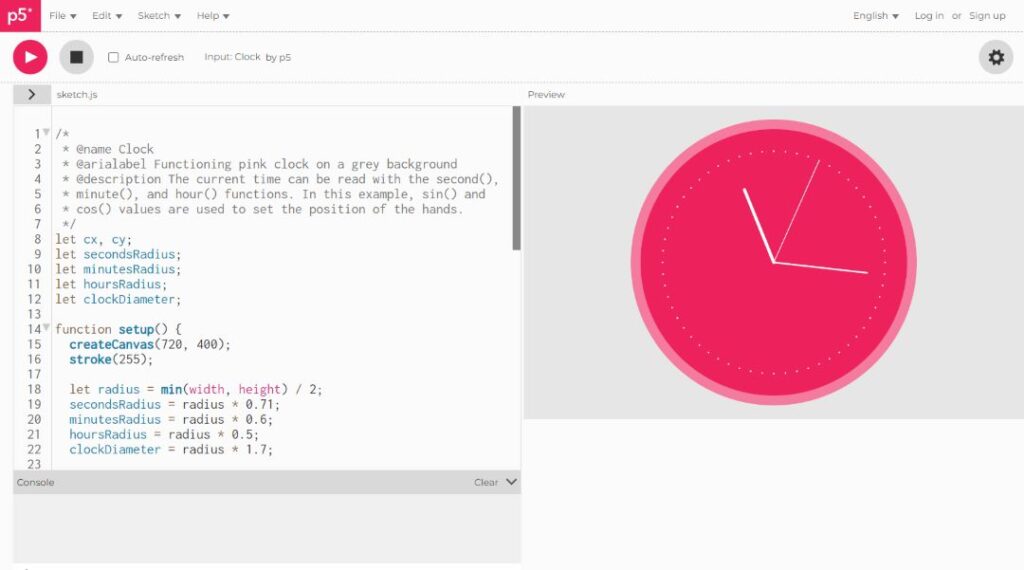
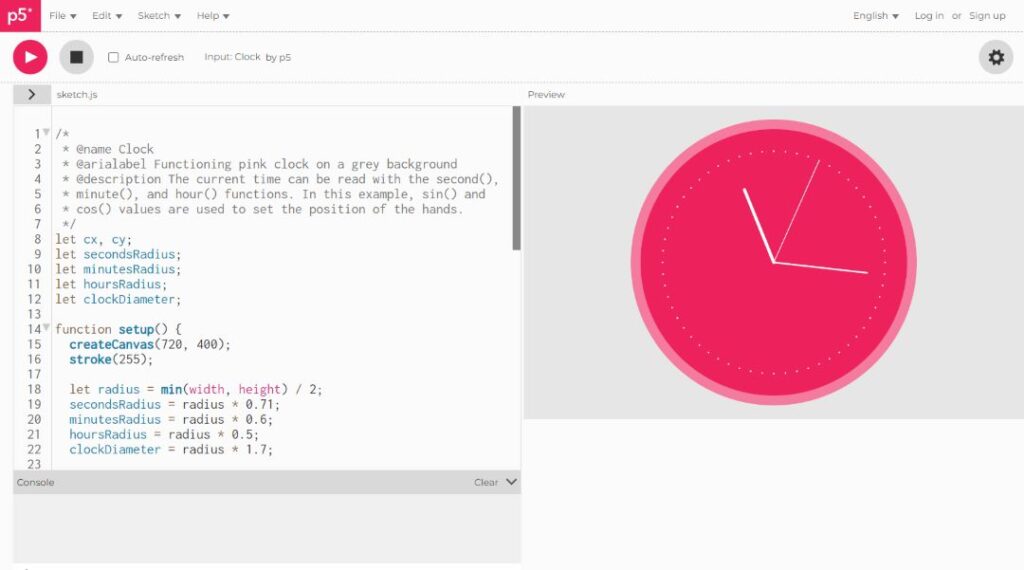
時計


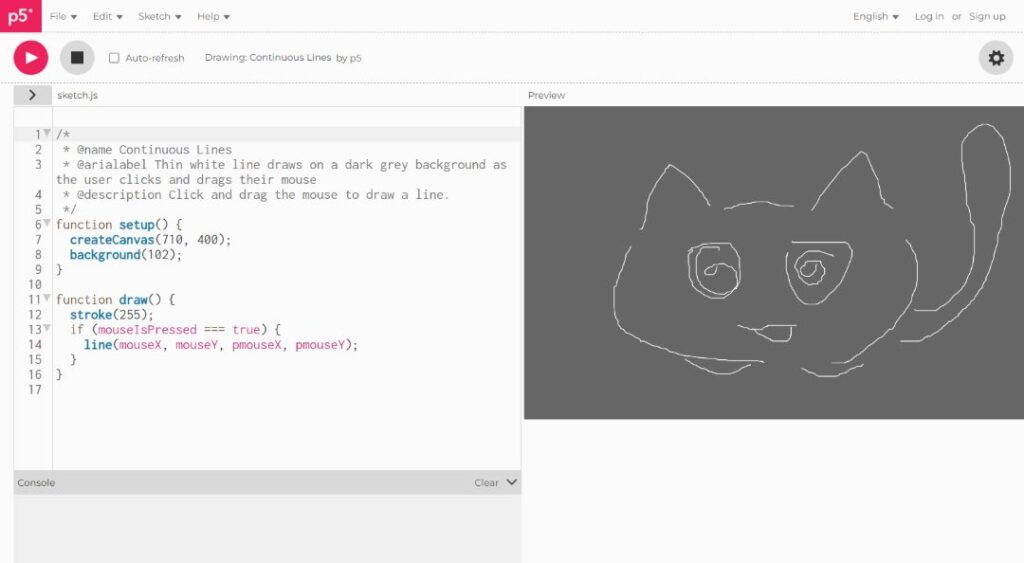
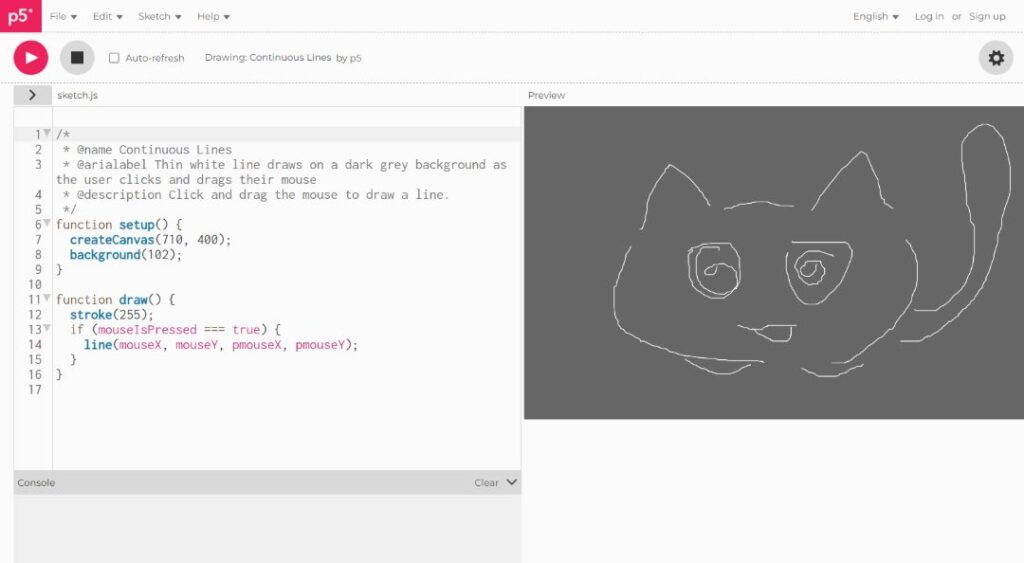
お絵描き


お絵描きに関してはこのコード量の少なさで創れちゃうのすごくないですか?
まとめ
軽いご紹介になりましたが、以上がp5jsの紹介になります。
ブラウザから手軽にお試しできるので、サンプルコードを動かすだけいいので触ってみてください!
マジカルミライ プログラミング・コンテスト
そして、今回「p5js」をご紹介しようと思った理由として「マジカルミライ プログラミング・コンテスト」という企画で「p5js」が使えるのでは?と思ったからです。
「マジカルミライ プログラミング・コンテスト」は、「TextAlive App API」を使って創作プログラミングとして作品を作るという企画です。
この企画に「p5js」組み合わせると楽しそうと思い触ってみた、ということでした。
この企画は毎年開催されているらしく、作品の雰囲気をお伝えするために前回の入選作品を動画を載せておきます。
コンテストに参加するかは未定ですが、勉強して触ってみる機会になれば思っています!
以上!