ビジュアルプログラミング「Processing」をご紹介いたします。
ビジュアルプログラミング
プログラミングムツカシイ……
というあなたの最初の一歩にオススメなのがビジュアルプログラミング!
ビジュアルプログラミングでは、図形とか絵とかを視覚的に動かすことができます!
例えばこんな感じのとか……


こんなのがプログラミングで作れちゃいます!


視覚的に動きが見えるので、プログラミングをより楽しく体験しやすいのです。
今回はビジュアルプログラミングがきる「Processing」をご紹介いたします。
導入方法
導入方法は簡単3ステップ!
- 公式ページからダウンロードして
- 解凍して
- 起動するだけ!
画像付きでも詳細に説明します。
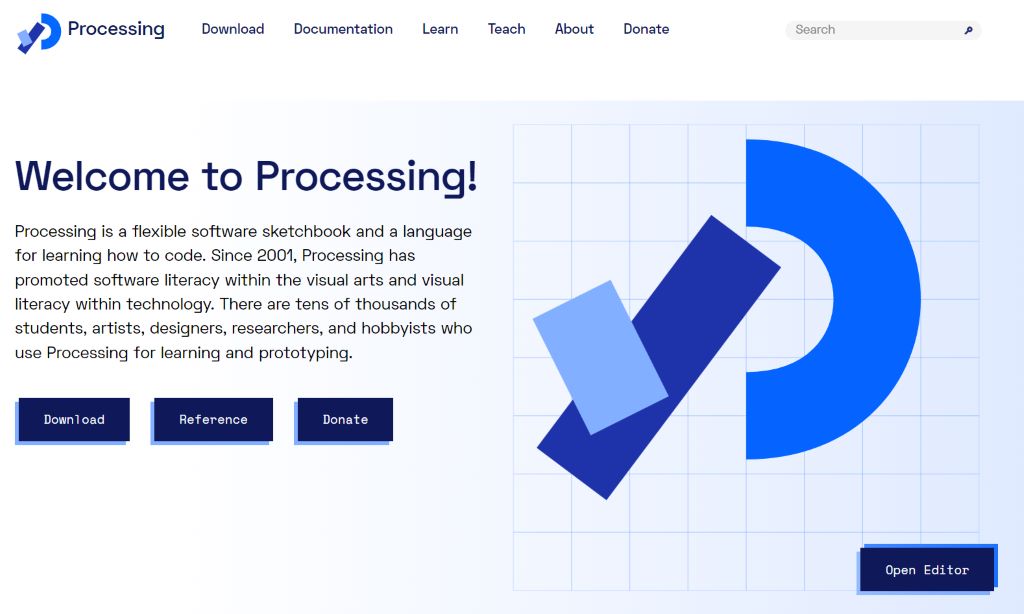
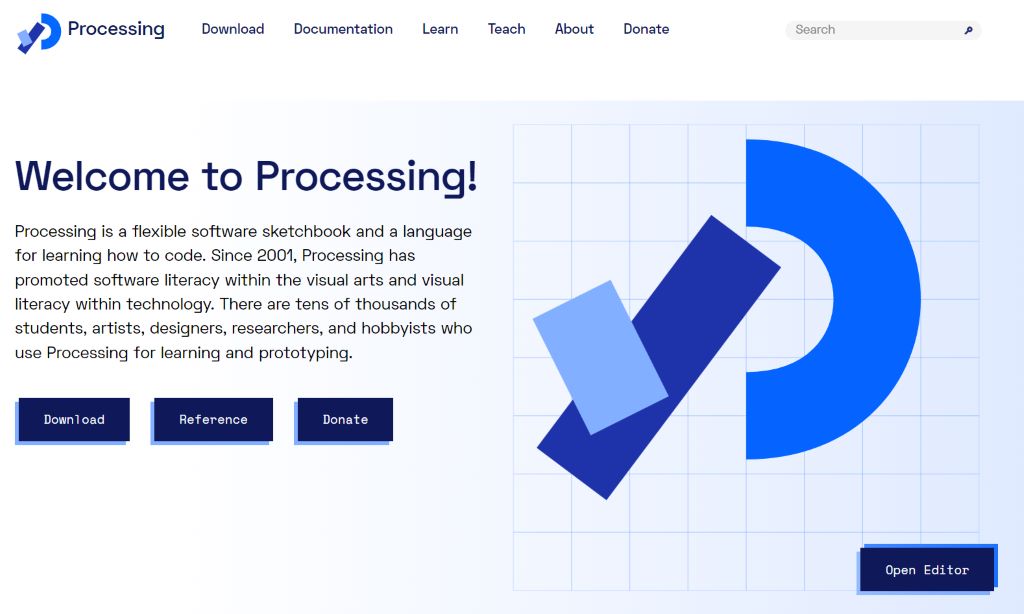
まずは公式ページにアクセス。


「Download」を押してダウンロードページへ。


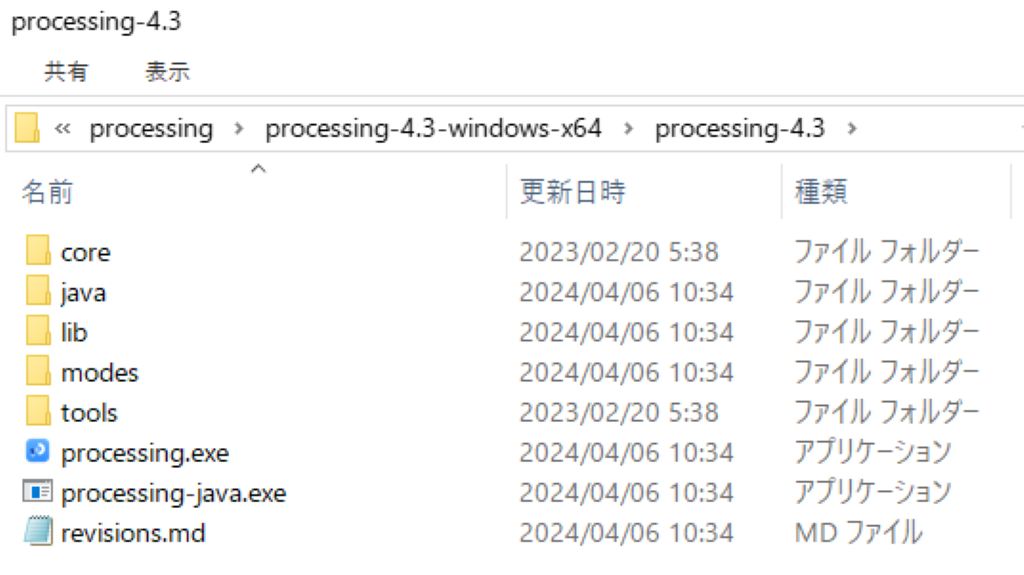
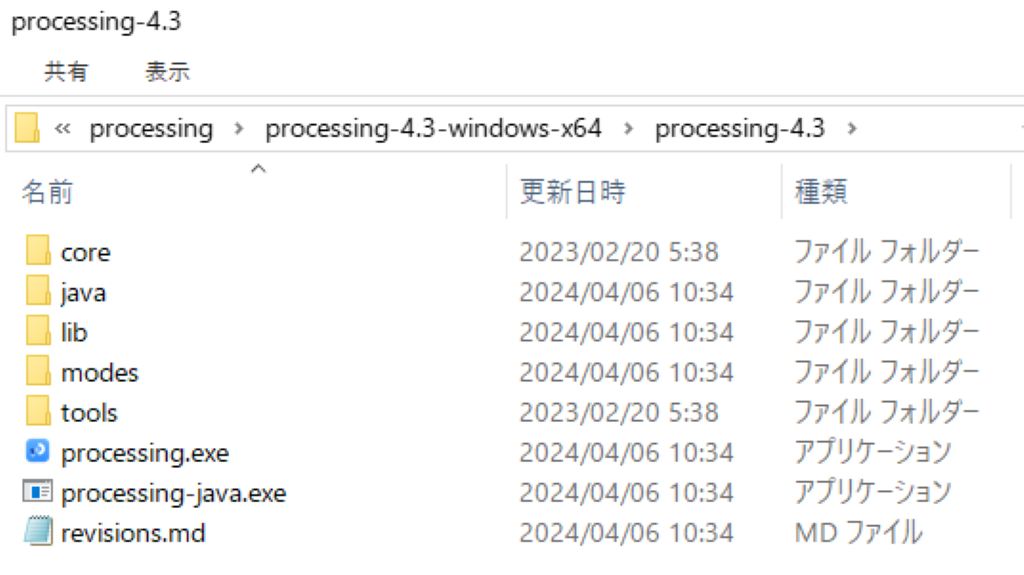
後は、ダウンロードしたファイルを解凍して「Processing.exe」をダブルクリックで起動するだけ!


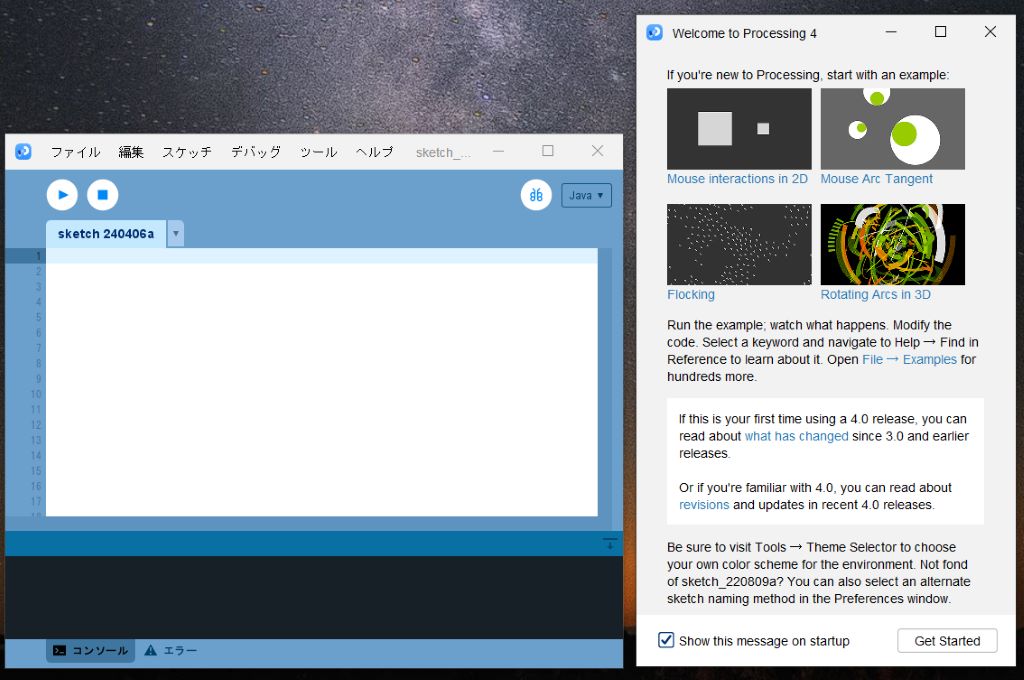
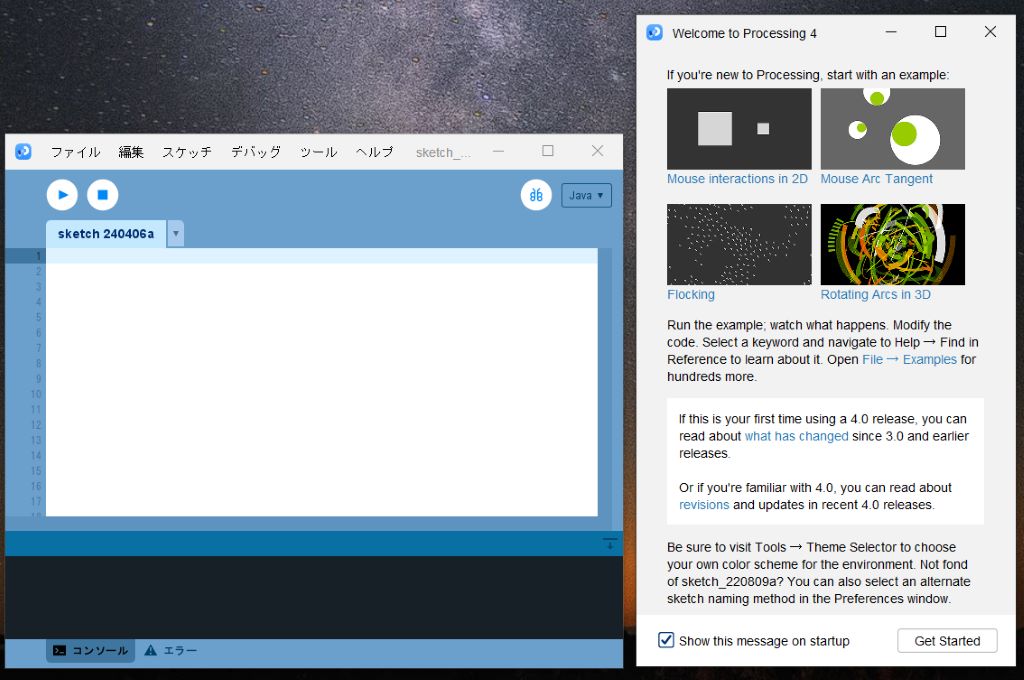
こんな感じの画面が起動すれば完璧!
インストールも環境設定も不要でめっちゃ楽です。


サンプルプログラムの実行
上の画像の左のウィンドウが「スケッチ」と呼ばれるプログラミングをする場所になります。
ゼロから始めると大変なのでサンプルを動かしてみましょう。
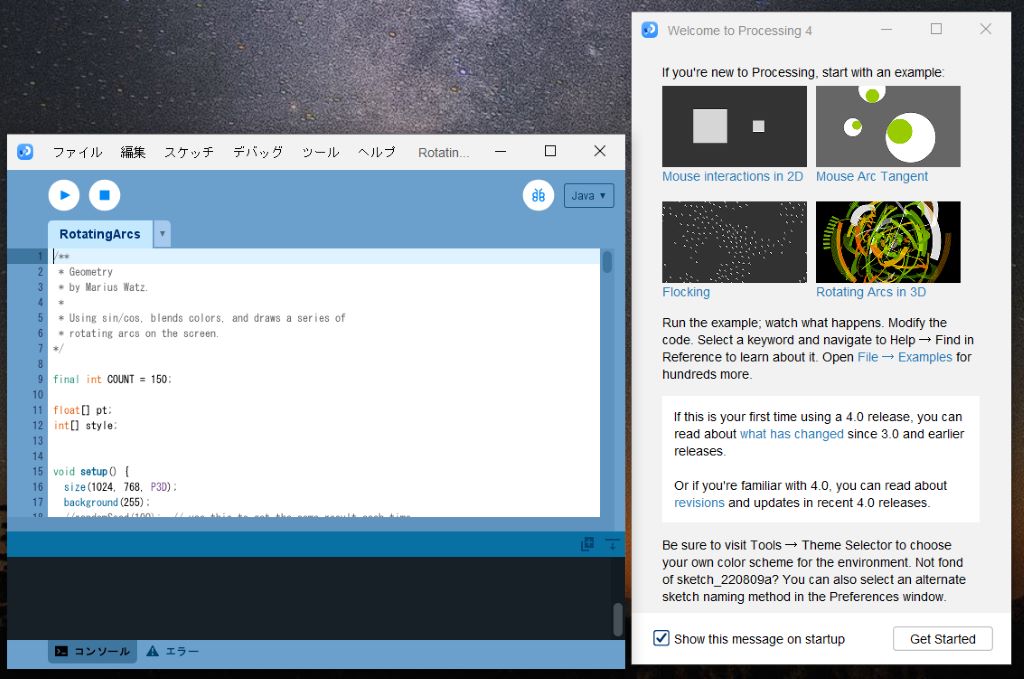
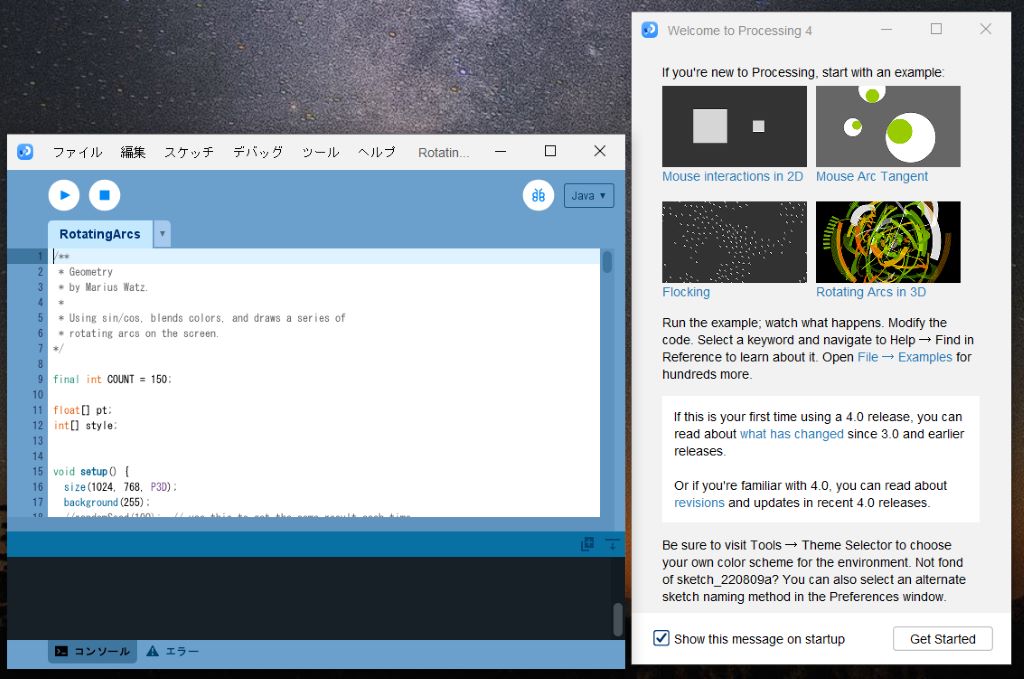
試しに、右ウィンドウの「Rotating Arcs in 3D」をクリックしてみてください。


そうすると既にコードが書かれたウィンドウが出てくるので、そのウィンドウの上にある三角形の「再生ボタン」を押してみてください。
そうすると、先ほど見た動きのある画面がプログラムとして実行されます!


カッコイイ!!
他のサンプルも気になる方はそちらも動かしてみてください。
カーソルに追従したり、クリックしたら動きがあるものもありますよ。
コーディング
サンプル実行だけだとプログラミングした感があまりないですよね!
ということで、今スケッチに書いてあるものを全部消して、以下のコードをコピペしてみてください。
// サンプルコード
void setup() {
size(600,400);
}
void draw() {
background(0,0,0);
fill(255,255,255);
circle(mouseX,mouseY,100);
}そうすると、以下のようにカーソルに追従する白い丸が出てくると思います。
これからこのコードを改変していきながら、スケッチに書いてある内容とどう対応しているのか読み解いていきましょう。


ウィンドウサイズの変更
まずは、スケッチのsize(600,400)と書いてある部分を、size(1200,400)に書き直して実行してみてください。
そうすると、めちゃ横長のウィンドウになります!


背景の色
先ほどの変更は元に戻し、次はbackground(0,0,0)と書いてある部分を、background(255,0,0)に書き換えて実行してみてください。
うわ!
画面が真っ赤になって目に悪そう!


図形の色
目に悪いので先ほどの変更は元に戻し、次はfill(255,255,255)と書いてある部分を、fill(0,0,255)に書き換えて実行してみてください。
カーソルに追従する丸が青色になりました!


他にも色々数値を変更してみよう
このように数値がどのように対応しているのか、他の数値やcircleの数値などをいじって遊んでみてください!
例えば以下のようにすると……
void setup() {
size(600,400);
}
void draw() {
background(255,255,255);
fill(255,0,0);
circle(mouseX,mouseY,200);
}日本国旗っぽくなります!


他にもサンプルコードをいじってみても面白いと思いますよ!
最後に
ということで、ビジュアルプログラミング「Processing」はいかがでしたでしょうか。
触りだけでしたが、手軽に実行できて視覚的にどう反映されているのかが分かりやすいので、楽しめたのではないでしょうか。
実はこの「Processing」は自由度が高く、図形や絵を動かすことでゲームを作ったり、頑張れば機械学習や画像処理、AR(拡張現実)など結構色々とできるので、気になった方はより深く触ってみてはいかがでしょうか。
以上!